웹개발(6)-선택자와 스타일링

*이 글을 읽기전에 작성자 개인의견이 있으니, 다른 블로그와 교차로 읽는것을 권장합니다.*
1. CSS(Cascading Style Sheets)
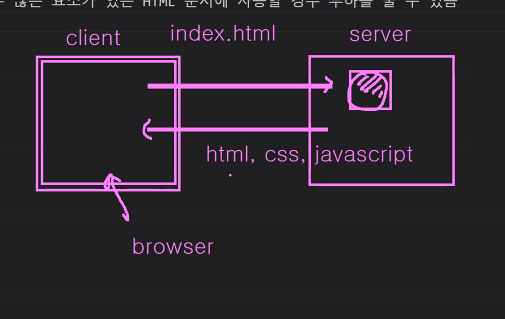
웹 페이지의 특정 요소 또는 요소 그룹에 적용할 스타일 그룹을 지정하는 규칙을 정의하는 언어입니다. HTML요소와 연관시켜서 <style> 태그 내에 사용하여 내장되거나 .css확장자를 가진 별도의 외부 파일에 저장될 수 있습니다. <link>태그를 사용하여 연결합니다. CSS를 적용하는 방법에는 크게 3개의 스타일이 존재합니다.
- 인라인 스타일
- 내부 스타일
- 외부 스타일
CSS 문법
HTML 문서 <head> 요소 안에 <style> 요소를 사용하여 CSS 문법을 적용
선택자 { 속성명: 속성값; 속성명: 속성값; ... }
p { text-align: center; color: blue; }
--- ----- -----
선택자 속성 속성값
주석문
/* ~ */ 사이에 내용을 입력
1-1. 인라인 스타일(In-line style)
HTML 요소 내부에 style 속성을 사용하여 적용하는 비법입니다. <p style='text-align: center, color: blue;'> 안녕하세요</p>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인라인스타일</title>
</head>
<body>
<!-- text-align은 텍스트 위치 지정-->
<!-- 일반 글자크기는 16px(default값)-->
<h2 style="text-align: center; font-size: 50px">인라인 스타일</h2>
<p style="text-align: center; font-size: 20px; color: deepskyblue;">HTML 요소 내부에 style 속성을 사용하여 적용하는 방법</p>
</body>
</html>
1-2. 내부 스타일
HTML 문서의 <head> ~ </head> 사이에 <style> ~ </style> 요소를 적용하는 방법입니다. 보통 가장 많이 사용하는 방법 중 하나입니다.
<head>
<style>
p {text-algin: center; color:blue;}
</style>
<head>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>내부 스타일</title>
<style>
h2 { font-size: 50px; }
ul { list-style: none; }
li { display: inline-block; margin-right: 50px; font-weight: bold; color: deeppink;}
</style>
</head>
<body>
<h2>CSS를 적용하는 방법</h2>
<ul> <!--*, asterisk-->
<li>인라인 스타일</li> <!--블록속성-->
<li>내부 스타일</li>
<li>외부 스타일</li>
</ul>
</body>
</html>
1-3. 외부 스타일
웹 사이트 전체의 스타일을 하나의 파일에서 변경할 수 있도록 적용하는 방법입니다. 외부 CSS를 적용시키는 방법입니다.
<head>
<link rel='stylesheet' hre='css 파일경로'>
</head>
✔ rel: 현재 문서와 링크된 문서 사이의 연관관계를 명시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>외부 스타일</title>
<link rel="stylesheet" href="./CSS/style.css">
</head>
<body>
<h2>CSS를 적용하는 방법</h2>
<ul>
<li>인라인 스타일</li>
<li>내부 스타일</li>
<li>외부 스타일</li>
</ul>
</body>
</html>✔ 상속
부모 요소의 속성값이 자식 요소에게 전달되는 것입니다.
<p>
<span>
span 요소
</span>
</p>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>상속</title>
<style>
div {
color: deeppink; /*상속됨*/
border: 3px dotted blue; /*상속안됨*/
}
</style>
</head>
<body>
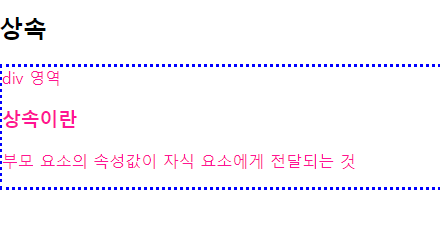
<h2>상속</h2>
<div>
div 영역
<h3>상속이란</h3>
<p>부모 요소의 속성값이 자식 요소에게 전달되는 것</p>
</div>
</body>
</html>
1-4. 스타일링 링크
a:link
하이퍼링크가 연결되었을 때 선택
a:visited
특정 하이퍼링크를 방문한적이 있을 때 선택
a:hover
특정 요소에 마우스를 올렸을 때 선택
a:active
특정 요소에 마우스 버튼을 클릭하고 있을 때 선택
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스타일링 링크</title>
<style>
a:link {text-decoration: none; color: greenyellow;}
a:visited {text-decoration: none; color: deepskyblue;}
a:hover {text-decoration: underline;}
a:active {text-decoration: underline; color:red;}
</style>
</head>
<body>
<h2>스타일링 링크</h2>
<p><a href="https://python.org">파이썬 공식 사이트</a></p>
</body>
</html>
2. 선택자
CSS 선택자는 HTML 요소를 선택하여 스타일을 적용하는 데 사용됩니다. 다양한 유형의 선택자가 있으며, 각각의 선택자는 특정한 방식으로 요소를 선택합니다.
- 전체 선택자(Universal Selector)
- 요소 선택자(Element Seletor)
- id 선택자(ID Selector)
- class 선택자(Class Selector)
- 그룹 선택자(Group Selector)
- 자식 선택자(Child selector)
- 형제 선택자(Sibling Selector)
- 속성 선택자(Attribute Selector)
- 가상 선택자(Pseudo-class Seletor)
2-1. 전체 선택자(Universal Selector)
HTML 문서 내의 모든 요소를 선택합니다. 전체 선택자는 별표(*)로 표시됩니다.
- 스타일을 모든 요소에 적용
- * 기호를 사용하여 표현
- 너무 많은 요소가 있는 HTML 문서에 사용할 경우 부하를 줄 수 있음
- 개별적으로 적용한 스타일은 전체 선택자에 적용한 스타일보다 우선순위가 높음
- * { 속성명1: 속성값; 속성명2: 속성값; .. }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>전체 선택자</title>
<style>
h2 { color: deeppink; font-size: 50px; }
* {color: deepskyblue; }
</style>
</head>
<body>
<h2>전체 선택자</h2>
<ol>
<li>스타일을 모든 요소에 적용</li>
<li>* 기호를 사용하여 표현</li>
<li>너무 많은 요소가 있는 HTML 문서에 사용할 경우 부하를 줄 수 있음</li>
</ol>
</body>
</html>
2-2. 요소 선택자(Element Seletor)
특정 요소가 쓰인 모든 요소에 스타일을 적용합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>요소 선택자</title>
<style>
h2 { font-size: 50px; }
p { color: deepskyblue; }
</style>
</head>
<body>
<h2>요소 선택자</h2>
<p>특정 요소가 쓰인 모든 요소에 스타일을 적용</p>
<p><span>span 요소</span></p>
<p><strong>strong 요소</strong></p>
<p><ins>ins 요소</ins></p>
</body>
</html>
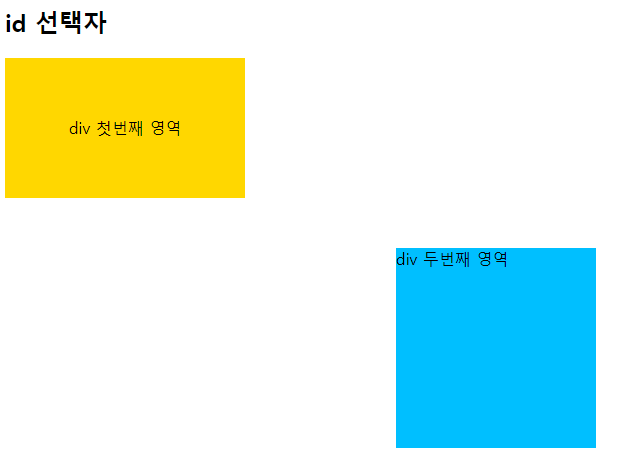
2-3. id 선택자(ID Selector)
웹문서안의 특정 부분 스타일을 적용합니다. #기호를 사용하여 id속성을 가진 요소에 스타일을 적용합니다.
[HTML]
<h2 id='hello'>안녕하세요</h2>
<h2>반값습니다</h2>
[CSS]
h2 {font-sice:30px; } /*'안녕하세요', '반값습니다' 모두 글자 크기를 30px로 적용*/
h2#hello {font-size: 20px; } /*"안녕하세요" 글자 크기를 20px로 적용*/
#hello { color: pink;} /*'안녕하세요' 글자 색상 pink로 적용*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>id 선택자</title>
<style>
#container {
background-color: gold;
padding: 20px;
width: 200px;
height: 100px;
text-align:center;
line-height: 100px;
}
#header {
background-color: deepskyblue;
width: 200px;
height: 200px;
margin: 50px auto;
}
</style>
</head>
<body>
<h2>id 선택자</h2>
<div id="container">div 첫번째 영역</div>
<div id="header">div 두번째 영역</div>
</body>
</html>
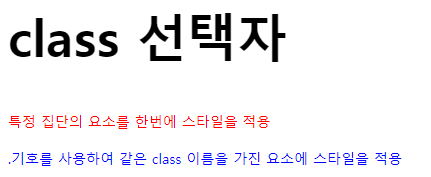
2-4. class 선택자(Class Selector)
특정 집단의 요소를 한번에 스타일을 적용합니다. 기호를 사용하여 같은 class 이름을 가진 요소에 스타일을 적용합니다.
[HTML]
<h2 id='hello'>안녕하세요</h2>
<h2>반값습니다</h2>
<p class='hello'>Hello!</p>
<p>또 만났군요</p>
[CSS]
h2 {font-size: 20px;} /*'안녕하세요', '반값습니다' 글자 크기를 20px로 적용*/
.hello { color: deepink;} /*안녕하세요,'hello!' 글자 색상을 deeppink로 적용*.
h2.hello {font-weight: bold; }/*'안녕하세요' 글자 두께를 bold로 적용*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>class선택자</title>
<style>
#bigText {font-size: 50px;}
.smallText { font-size: 14px;}
.redText { color: red; }
.blueText { color: blue; }
</style>
</head>
<body>
<h2 id="bigText">class 선택자</h2>
<p><span class="smallText redText">특정 집단의 요소를 한번에 스타일을 적용</span></p>
<p><span class="smallText blueText">.기호를 사용하여 같은 class 이름을 가진 요소에 스타일을 적용
</span></p>
</body>
</html>
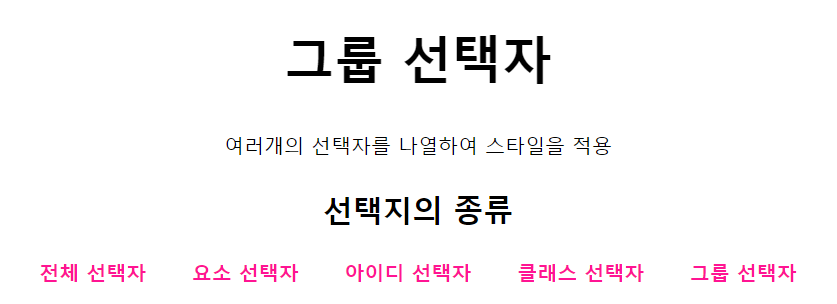
2-5. 그룹 선택자(Group Selector)
여러개의 선택자를 나열하여 스타일을 적용합니다. ,(콤마)로 구분합니다.
h2, p {text-align: center; }
✔ HTML 구조 확인하기
<head>
<title>테스트</title>
</head>
<body>
<h2>HTML의 구조</h2>
<p>HTML의 <b>구조</b>입니다!!</p>
<p>자식/자손 선택자 예제</p>
</body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>그룹 선택자</title>
<style>
* { text-align: center; }
h2 { font-size: 50px; }
h3 { font-size: 30px; }
p, li { font-size: 20px; }
li { display: inline-block; margin-right: 40px; font-weight: bold; color: deeppink;}
</style>
</head>
<body>
<h2>그룹 선택자</h2>
<p>여러개의 선택자를 나열하여 스타일을 적용</p>
<h3>선택지의 종류</h3>
<ul>
<li>전체 선택자</li>
<li>요소 선택자</li>
<li>아이디 선택자</li>
<li>클래스 선택자</li>
<li>그룹 선택자</li>
</ul>
</body>
</html>
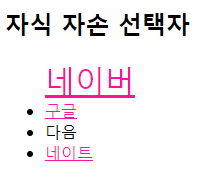
2-6. 자식 선택자(Child selector)
부모의 요소 하위의 자식요소의 스타일을 적용합니다.
body > p { color: deepskyblue; }
2-6.5 자손 선택자
조상요소 하위의 모든 요소의 스타일을 적용합니다. 자손은 자식을 포함합나다.
body p { color : deepskyblue; }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자식 자손 선택자</title>
<style>
ul > a { font-size: 30px; }
ul a { color: deeppink; }
</style>
</head>
<body>
<h2>자식 자손 선택자</h2>
<ul>
<a href="https://www.naver.com">네이버</a>
<li><a href="https://google.com">구글</a></li>
<li>다음</li>
<li><a href="https://www.nate.com">네이트</a></li>
</ul>
</body>
</html>
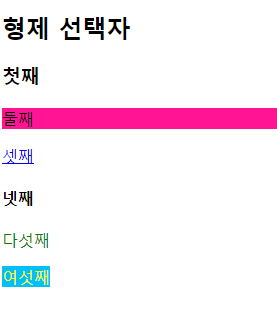
2-7. 형제 선택자(Sibling Selector)
인접 형제 선택자
- 동일한 부모의 요소를 갖는 자식 요소들의 관계
- 연속된 동생 요소의 스타일을 적용
h2 + p {color: deepskyblue; }
일반 형제 선택자
- 형제 관계를 갖는 요소 중에서 요소 다음에 나오는 모든 동생 요소의 스타일을 적용
h2 ~ P { color: deeppink; }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>형제 선택자</title>
<style>
/*
일반 형제 선택자, 인접 형제 선택자를 활용하여 화면과 같이 CSS를 설계
*/
h3 + P { background-color: deeppink; }
h4 ~ P { color: green; }
p + span { background-color: deepskyblue; color:yellow;}
</style>
</head>
<body>
<h2>형제 선택자</h2>
<div>
<h3>첫째</h3>
<p>둘째</p>
<a href="#">셋째</a>
<h4>넷째</h4>
<p>다섯째</p>
<span>여섯째</span>
</div>
</body>
2-8. 속성 선택자(Attribute Selector)
HTML 요소에서 src, href, style, type, id, class... 등 속성(attributes)을 선택자로 지정해서 스타일을 적용합니다.
[HTML]
<img src='apple.png' alt='사과 이미지'>
<img src='banana.png' alt='바나나 이미지'>
[CSS]
[src] { border : 3px solid red; }
[src='banana.png'] { border : 3px solid red; }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>속성 선택자</title>
<style>
[href] { text-decoration: none; color: deeppink; }
[title] { text-align: center; font-size: 50px; }
.attr {background-color: gold;}
[class='attr'] {font-size: 30px;}
</style>
</head>
<body>
<h2 title="h2 요소의 title 속성">속성 선택자</h2>
<p><a href="https://www.naver.com" target="_blank">네이버</a></p>
<p class="attr">속성명과 속성값이 모두 일치하는 요소를 선택자로 지정</p>
</body>
</html>
2-9. 가상 선택자(Pseudo-class Seletor)
클래스를 추가할 필요없이 요소 중에서 순서에 따라 원하는 요소를 선택합니다.
[HTML]
<ul>
<li>김사과</li>
<li>반하나</li>
<li>오렌지</li>
<li>이메론</li>
</ul>
[CSS]
ul > li:first-child
ul 자식 중 li 요소 중에서 첫번째 해당하는 li 요소의 스타일을 적용
ul > li:nth-child(n)
ul 자식 중 li 요소 중에서 n번째 해당하는 li 요소의 스타일을 적용
ul > li:nth-child(even)
ul 자식 중 li 요소 중에서 짝수번째 해당하는 li 요소의 스타일을 적용
ul > li:nth-child(odd)
ul 자식 중 li 요소 중에서 홀수번째 해당하는 li 요소의 스타일을 적용
ul > li:nth-child(n)
ul 자식 중 li 요소 중에서 마지막에 해당하는 li 요소의 스타일을 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가상 선택자</title>
<style>
.list > li:first-child {color: deeppink;}
.list > li:nth-child(2) {color:gold;}
.list > li:nth-child(odd) {background-color:greenyellow;}
.list > li:nth-child(even) {background-color:gray;}
.list > li:last-child {color: white;}
</style>
</head>
<body>
<h2>가상 선택자</h2>
<ul class="list">
<li>첫번째</li>
<li>두번째</li>
<li>세번째</li>
<li>네번째</li>
</ul>
</body>
</html>