웹개발(7)-CSS 텍스트

*이 글을 읽기전에 작성자 개인의견이 있으니, 다른 블로그와 교차로 읽는것을 권장합니다.*
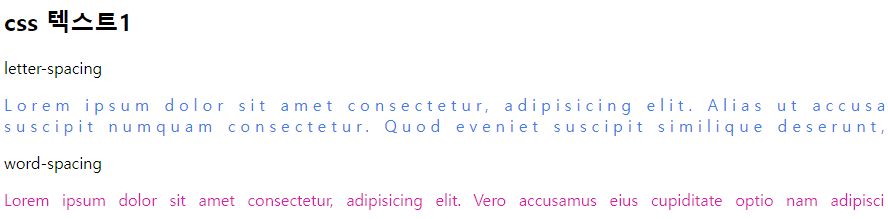
letter-spacing: 텍스트 내에서 글자 사이의 간격을 설정합니다.
안녕하세요. 오늘은 월요일!
안 녕 하 세 요 . 오 늘 은 월 요 일 !
word-spacing: 텍스트 내에서 단어 사이의 간격을 설정합니다.
안녕하세요. 오늘은 월요일
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 텍스트1</title>
<style>
.letter {letter-spacing: 5px; color: #3d80eb;}
.word { word-spacing:7px; color: rgb(222,27,173);}
</style>
</head>
<body>
<h2>css 텍스트1</h2>
<p>letter-spacing</p>
<p class="letter">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Alias ut accusamus fugit soluta autem expedita distinctio accusantium, et placeat, aliquam suscipit numquam consectetur. Quod eveniet suscipit similique deserunt, officiis reiciendis!</p>
<p>word-spacing</p>
<p class="word">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Vero accusamus eius cupiditate optio nam adipisci quibusdam! Architecto excepturi vel perferendis a amet, consequuntur rem facilis sint, quaerat accusantium non quasi.</p>
</body>
</html>
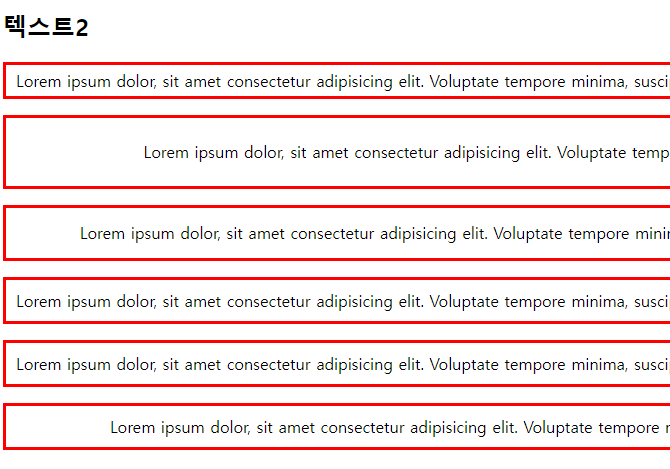
text-align: 텍스트 수평 방향 정렬을 설정합니다.(left, right, center, justify)
text-indent: 단락의 첫 줄의 들여쓰기를 설정합니다.
line-height: 줄 높이를 설정하는 속성
1. 행간격: 텍스트 행 간의 간격이 넓어집니다.
2. 텍스트 정렬: 수직 정렬합니다.
3. 텍스트 레이아웃: 텍스트 요소의 높이와 너비를 조절합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 텍스트2</title>
<style>
p { border: 3px solid red; padding: 10px;}
#align-left { text-align: left;}
#align-right {text-align: right;}
#align-center {text-align: center;}
#align-justitfy { text-align: justify;} <!--양쪽정렬-->
#indent1 {text-indent: 20px;}
#indent2 {text-indent: 5%;}
.small-line {line-height: 0.7;}
.big-line {line-height: 3;}
.px-line {line-height: 30px;}
.per-line {line-height: 50%;}
</style>
</head>
<body>
<h2>텍스트2</h2>
<p id="align-left" class="small-line">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Voluptate tempore minima, suscipit, recusandae, delectus sapiente a soluta temporibus cupiditate culpa nesciunt? Mollitia ut voluptatibus possimus dolorum sint sed consectetur nam.</p>
<p id="align-right" class="big-line">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Voluptate tempore minima, suscipit, recusandae, delectus sapiente a soluta temporibus cupiditate culpa nesciunt? Mollitia ut voluptatibus possimus dolorum sint sed consectetur nam.</p>
<p id="align-center" class="px-line">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Voluptate tempore minima, suscipit, recusandae, delectus sapiente a soluta temporibus cupiditate culpa nesciunt? Mollitia ut voluptatibus possimus dolorum sint sed consectetur nam.</p>
<p id="align-justify" class="per line">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Voluptate tempore minima, suscipit, recusandae, delectus sapiente a soluta temporibus cupiditate culpa nesciunt? Mollitia ut voluptatibus possimus dolorum sint sed consectetur nam.</p>
<p id="indent1">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Voluptate tempore minima, suscipit, recusandae, delectus sapiente a soluta temporibus cupiditate culpa nesciunt? Mollitia ut voluptatibus possimus dolorum sint sed consectetur nam.</p>
<p id="indent2">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Voluptate tempore minima, suscipit, recusandae, delectus sapiente a soluta temporibus cupiditate culpa nesciunt? Mollitia ut voluptatibus possimus dolorum sint sed consectetur nam.</p>
</body>
</html>
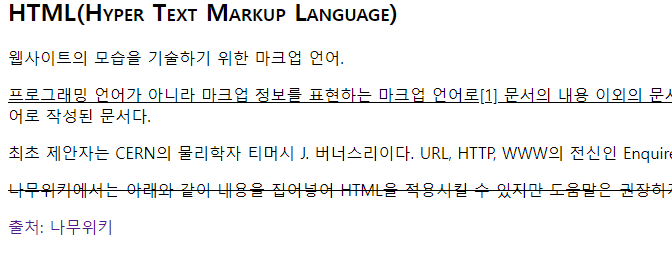
text-decoration: 텍스트에 효과를 설정하거나 제거하는데 사용합니다.(none, underline, line-through, overline)
font-variant: 소문자를 작은 대문자로 변경합니다.(small-caps)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 텍스트3</title>
<style>
.variant {font-variant: small-caps; }
.under { text-decoration: underline;}
.through { text-decoration: line-through;}
a:link {text-decoration: none;}
a:visited {text-decoration: none;}
a:hover {text-decoration: underline;}
a:active {text-decoration: underline;}
</style>
</head>
<body>
<h2>HTML(<span class="variant">Hyper Text Markup Language</span>)</h2>
<p>웹사이트의 모습을 기술하기 위한 마크업 언어.</p>
<p><span class="under"> 프로그래밍 언어가 아니라 마크업 정보를 표현하는 마크업 언어로[1] 문서의 내용 이외의 문서의 구조나 서식 같은 것을 포함한다.</span> 보면 알겠지만 애초에 이름 HTML의 ML이 마크업 언어라는 뜻이다. 웹사이트에서 흔히 볼 수 있는 htm이나 html 확장자가 바로 이 언어로 작성된 문서다.</p>
<p>최초 제안자는 CERN의 물리학자 티머시 J. 버너스리이다. URL, HTTP, WWW의 전신인 Enquire 등도 그가 세트로 개발하고 제안했다. TCP/IP 통신규약을 만든 빈턴 G. 서프(Vinton Gray Cerf)와 함께 인터넷의 아버지로 불린다.</p>
<p><span class="through">나무위키에서는 아래와 같이 내용을 집어넣어 HTML을 적용시킬 수 있지만 도움말은 권장하지 않는 문법이고, 지원 종료 가능성이 있는 문법이므로 나무위키에서는 HTML 태그를 사용하지 않는 것을 추천한다.</span></p>
<p><a href="https://namu.wiki/w/HTML">출처: 나무위키</a></p>
</body>
</html>
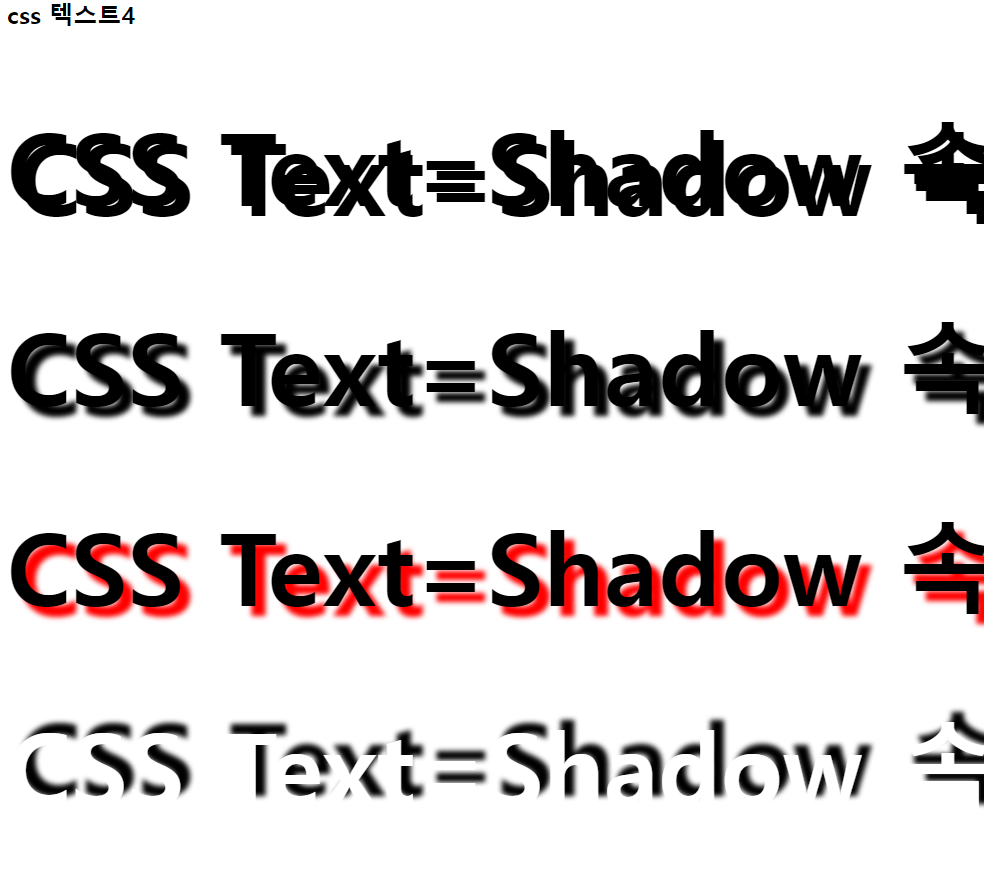
text-shadow: 텍스트에 그림자 효과를 설정합니다.
text-shadow: 가로길이 세로길이 번짐정도 색상;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 텍스트4</title>
<style>
h1 { font-size: 100px; }
.shadow1 {text-shadow: 10px 10px;}
.shadow2 {text-shadow: 10px 10px 5px;}
.shadow3 {text-shadow: 10px 10px 5px red;}
.shadow4 {color: #fff; text-shadow: 10px -10px 5px #000;}
.shadow5 {color: #fff; text-shadow: 0px 0px 8px #000;}
</style>
</head>
<body>
<h2>css 텍스트4</h2>
<h1 class="shadow1">CSS Text=Shadow 속성1</h1>
<h1 class="shadow2">CSS Text=Shadow 속성2</h1>
<h1 class="shadow3">CSS Text=Shadow 속성3</h1>
<h1 class="shadow4">CSS Text=Shadow 속성4</h1>
<h1 class="shadow5">CSS Text=Shadow 속성5</h1>
</body>
</html>
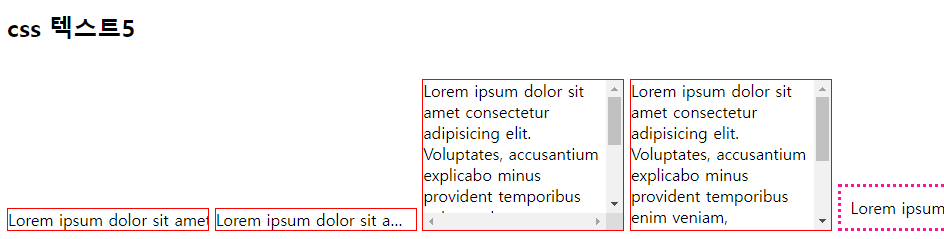
white-space: 스페이스와 탭, 줄바꿈, 자동줄바꿈을 어떻게 처리할지 결정하는 속성입니다.(nowrap, pre-line)
text-overflow: 텍스트를 줄바꿈하지 않았을 때 넘치는 텍스트를 어떻게 처리할지 결정하는 속성입니다.(clip, ellipsis)
overflow: 요소내의 컨텐츠가 너무 커서 모두 보여주기 힘들 때, 어떻게 보여줄지 결정하는 속성입니다.
(visiable, hidden, scroll, atuo)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 텍스트5</title>
<style>
p {display: inline-block; width: 200px; border: 1px solid red;}
.txt1 {white-space: nowrap; overflow: hidden; text-overflow: clip;}
.txt2 {white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}
.txt3 { height: 150px; overflow: scroll;}
.txt4 { height: 150px; overflow-x: hidden; overflow-y: scroll;}
.txt5 { border: 3px dotted deeppink; width: 400px; padding: 10px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}
.txt5:hover {overflow: visible}
</style>
</head>
<body>
<h2>css 텍스트5</h2>
<p class="txt1">Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates, accusantium explicabo minus provident temporibus enim veniam, dignissimos dolore, quisquam itaque consectetur perferendis aliquam quas culpa? Animi nostrum sunt fugiat illum!</p>
<p class="txt2">Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates, accusantium explicabo minus provident temporibus enim veniam, dignissimos dolore, quisquam itaque consectetur perferendis aliquam quas culpa? Animi nostrum sunt fugiat illum!</p>
<p class="txt3">Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates, accusantium explicabo minus provident temporibus enim veniam, dignissimos dolore, quisquam itaque consectetur perferendis aliquam quas culpa? Animi nostrum sunt fugiat illum!</p>
<p class="txt4">Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates, accusantium explicabo minus provident temporibus enim veniam, dignissimos dolore, quisquam itaque consectetur perferendis aliquam quas culpa? Animi nostrum sunt fugiat illum!</p>
<p class="txt5">Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates, accusantium explicabo minus provident temporibus enim veniam, dignissimos dolore, quisquam itaque consectetur perferendis aliquam quas culpa? Animi nostrum sunt fugiat illum!</p>
</body>
</html>
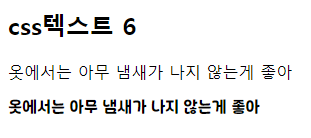
font-family: 텍스트의 글꼴을 설정합니다.
글꼴을 선택하는 방법
- 누구나 설치되어 있는 기본 글꼴을 사용
- 이미지로 처리
- 클라이언트에 글꼴을 다운로드 시켜 사용
- 웹 폰트를 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css텍스트 6</title>
<style>
@font-face {
font-family: 'TTLaundryGothicB';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/2403-2@1.0/TTLaundryGothicB.woff2') format('woff2');
font-weight: 700;
font-style: normal;
}
.fontface { font-family: 'TTLaundryGothicB'}
</style>
</head>
<body>
<h2>css텍스트 6</h2>
<p>옷에서는 아무 냄새가 나지 않는게 좋아</p>
<p class="fontface">옷에서는 아무 냄새가 나지 않는게 좋아</p>
</body>
</html>