HTML+CSS/CSS
웹개발(10)-CSS position 지정
두설날
2024. 4. 9. 16:24

*이 글을 읽기전에 작성자 개인의견이 있으니, 다른 블로그와 교차로 읽는것을 권장합니다.*
CSS position
- 요소의 위치를 결정하는 방식을 설정
1. 정적 위치 지정방식
- static position (기본값)
- HTML 요소의 위치를 결정하는 기본적인 방식
- 단순히 웹 페이지의 흐름에 따라 차례대로 요소들이 위치를 결정하는 방식을
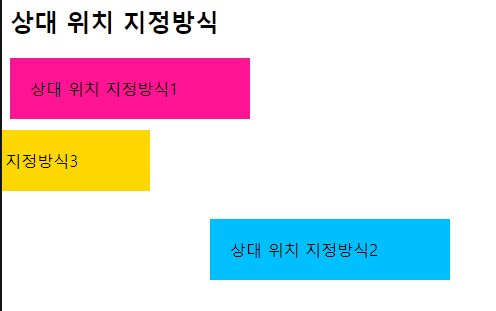
2. 상대 위치 지정 방식
- relative position
- HTML 요소의 기본 위치(정적 위치 지정방식)를 기준으로 위치를 재설정하는 방식
- top, left, right, bottom 속성값을 사용하여 재설정함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>상대 위치 지정방식</title>
<style>
div {width: 200px; padding: 20px;}
.relative1 {background-color: deeppink;}
.relative2 {
background-color: deepskyblue;
position: relative;
left: 200px;
top: 100px;
}
.relative3 {
background-color: gold;
position: relative;
right: 100px;
bottom: 50px;
}
</style>
</head>
<body>
<h2>상대 위치 지정방식</h2>
<div class="relative1">상대 위치 지정방식1</div>
<div class="relative2">상대 위치 지정방식2</div>
<div class="relative3">상대 위치 지정방식3</div>
</body>
</html>
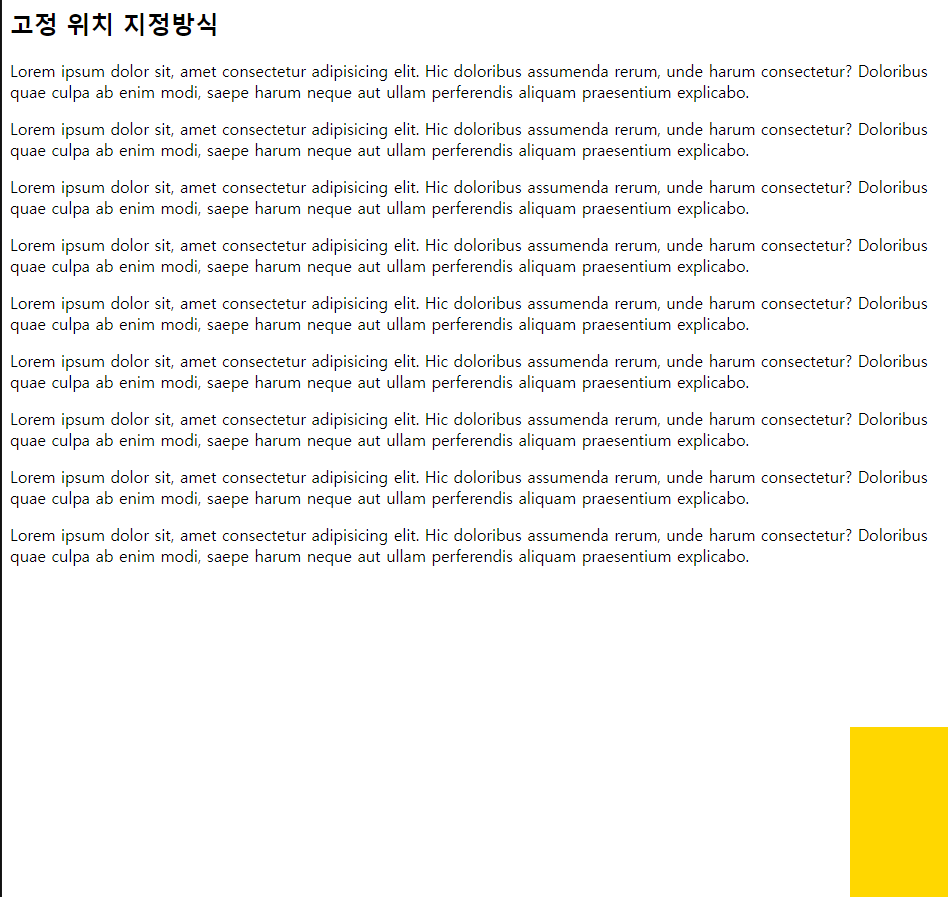
3. 고정 위치 지정방식
- fixed position
- 웹 페이지가 스크롤 되어도 고정위치로 지정된 요소는 항상 같은 곳에 위치
- 뷰포트를 기준으로 위치를 설정하는 방식
- top, left, right, bottom 속성값을 사용하여 재설정함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>고정 위치 지정방식</title>
<style>
#fx {
position: fixed;
width: 100px;
height: 200px;
background-color: gold;
right: 10px;
bottom: 10px;
}
</style>
</head>
<body>
<!--배너만들때-->
<h2>고정 위치 지정방식</h2>
<div id="fx"></div>
<div id="content">
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Hic doloribus assumenda rerum, unde harum consectetur? Doloribus quae culpa ab enim modi, saepe harum neque aut ullam perferendis aliquam praesentium explicabo.</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Hic doloribus assumenda rerum, unde harum consectetur? Doloribus quae culpa ab enim modi, saepe harum neque aut ullam perferendis aliquam praesentium explicabo.</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Hic doloribus assumenda rerum, unde harum consectetur? Doloribus quae culpa ab enim modi, saepe harum neque aut ullam perferendis aliquam praesentium explicabo.</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Hic doloribus assumenda rerum, unde harum consectetur? Doloribus quae culpa ab enim modi, saepe harum neque aut ullam perferendis aliquam praesentium explicabo.</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Hic doloribus assumenda rerum, unde harum consectetur? Doloribus quae culpa ab enim modi, saepe harum neque aut ullam perferendis aliquam praesentium explicabo.</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Hic doloribus assumenda rerum, unde harum consectetur? Doloribus quae culpa ab enim modi, saepe harum neque aut ullam perferendis aliquam praesentium explicabo.</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Hic doloribus assumenda rerum, unde harum consectetur? Doloribus quae culpa ab enim modi, saepe harum neque aut ullam perferendis aliquam praesentium explicabo.</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Hic doloribus assumenda rerum, unde harum consectetur? Doloribus quae culpa ab enim modi, saepe harum neque aut ullam perferendis aliquam praesentium explicabo.</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Hic doloribus assumenda rerum, unde harum consectetur? Doloribus quae culpa ab enim modi, saepe harum neque aut ullam perferendis aliquam praesentium explicabo.</p>
</div>
</body>
</html>
4. 부모태그를 이용한 고정 위치 지정방식
- sticky position
- fixed가 브라우저 화면의 절대 위치를 사용하는 반면 sticky는 부모 태그의 절대 위치값을 사용하는 방식
- 익스플로러에서는 작동하지 않음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스티키 지정방식</title>
<style>
html, body {margin: 0; padding: 0;}
.header {height: 80px; background-color: gold;}
.container {
display: flex;
flex-flow: row nowrap;
}
.content {
width: 80%;
height: 800px;
background-color: deepskyblue;
}
.sidebar {
position: sticky;
top: 30px;
width: 20%;
background-color: deeppink;
height: 400px;
}
.footer {
background-color: yellowgreen;
height: 100px ;
}
</style>
</head>
<body>
<h2>스티키 지정방식</h2>
<header class="header">헤더</header>
<main class="container">
<section class="content">메인 컨텐트</section>
<aside class="sidebar">Sticky 적용하기</aside>
</main>
<footer class="footer">푸터</footer>
</body>
</html>
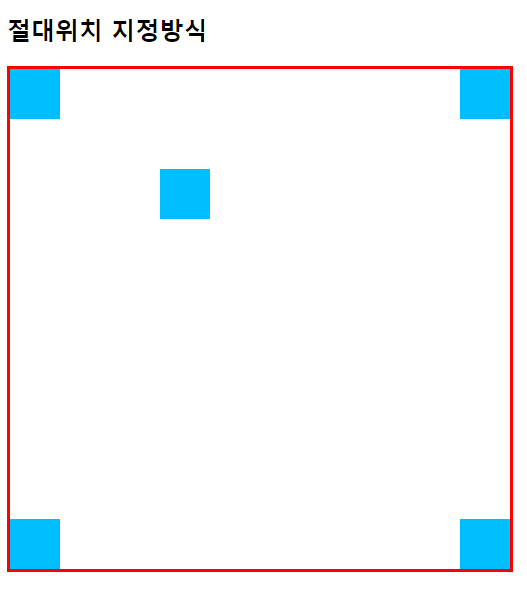
5. 절대 위치 지정방식
- absolute position
- 뷰포트를 기준으로 위치를 설정하는 방식
- 조상요소를 기준으로 위치를 설정할 수 있음
- 조상요소를 가지지 않으면 body 요소를 기준으로 위치를 설정
- 조상요소를 기준으로 위치를 설정하려면 조상요소가 반드시 정적 위치 지정방식이 아니어야 함
- top, left, right, bottom 속성값을 사용하여 재설정함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>절대위치 지정방식</title>
<style>
#wrap {
width: 500px;
height: 500px;
border: 3px solid red;
position: relative;
}
.box {
position: absolute;
width: 50px;
height: 50px;
background-color: deepskyblue;
}
#ab1 {top:0; right: 0;}
#ab2 {bottom: 0; left: 0;}
#ab3 {bottom:0; right: 0;}
#ab4 {top: 100px; left: 150px;}
</style>
</head>
<body>
<h2>절대위치 지정방식</h2>
<div id="wrap">
<div class="box" id="ab1"></div>
<div class="box" id="ab2"></div>
<div class="box" id="ab3"></div>
<div class="box" id="ab4"></div>
<div class="box" id="ab5"></div>
</div>
</body>
</html>