웹개발(11)-float, layout

*이 글을 읽기전에 작성자 개인의견이 있으니, 다른 블로그와 교차로 읽는것을 권장합니다.*
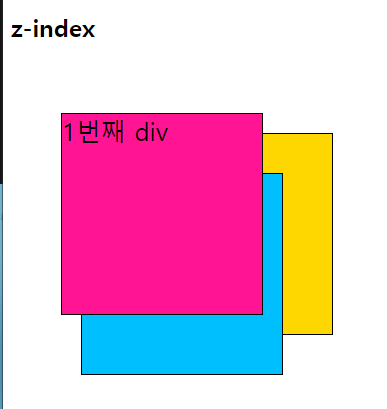
1. z-index
- HTML: 요소의 위치를 설정하게 되면 위치 및 방식에 따라 요소가 겹칠 수 있습니다.
- 겹쳐지는 요소들이 쌓이는 순서를 결정할 떄 z-index를 사용합니다.
- 순서는 숫자의 크기가 클수록 위에 위치하고 작을수록 아래 위치하게 됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>z-index</title>
<style>
div#wrapper {position:relative;}
div.box {
position: absolute;
width: 200px;
height: 200px;
border: 1px solid black;
font-size: 25px;
}
#b1 {
left:50px;
top: 50px;
background-color: deeppink;
z-index: 100;
}
#b2 {
left:120px;
top: 70px;
background-color: gold;
z-index: 1;
}
#b3 {
left:70px;
top: 110px;
background-color: deepskyblue;
z-index: 10;
}
</style>
</head>
<body>
<h2>z-index</h2>
<div id="wrapper">
<div id="b1" class="box">1번째 div</div>
<div id="b2" class="box">2번째 div</div>
<div id="b3" class="box">3번째 div</div>
</div>
</body>
</html>
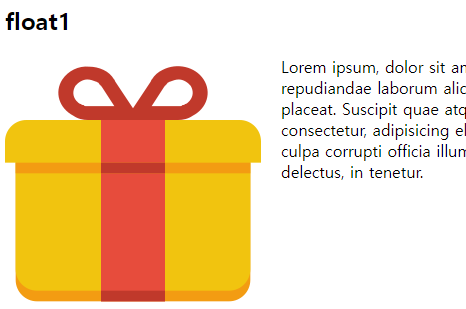
2. float
- HTML 요소가 주변(수평으로 나열된)의 다른 요소들과 자연스럽게 어울리도록 만듭니다. (나중에 layout이 더 쓰임)
- float를 적용받은 요소의 다음에 나오는 모든 요소들이 끌어올려집니다.
- float를 적용받은 요소의 다음에 나오는 요소방향을 결정합니다. (left, right)
- 컨텐츠 크기 만큼만 영역을 설정합니다.(블록)
- float를 적용받은 요소는 다른 요소보다 (배경)보다 위에 위치하게 됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>float1</title>
<style>
img {
float: left;
margin-right: 20px;
}
</style>
</head>
<body>
<h2>float1</h2>
<img src="./gift.png" alt="선물">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Eaque alias, nobis officia et repudiandae laborum aliquam veniam voluptatibus temporibus quae illum, inventore placeat. Suscipit quae atque, numquam modi quidem odit. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Praesentium ipsa cupiditate architecto impedit perferendis culpa corrupti officia illum pariatur, doloremque alias odit fugiat esse quas error, sint delectus, in tenetur.
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>float2</title>
<style>
div {
padding:20px;
}
#box1 {
background-color: gold;
float:left;
margin-right: 20px;
}
#box2 {
background-color: deeppink;
float: left;
margin-right: 20px;
}
#box3 {
background-color: rgb(164, 223, 75);
float: left;
margin-right: 20px;
}
#box4 {
background-color: deepskyblue;
float: right;
}
</style>
</head>
<body>
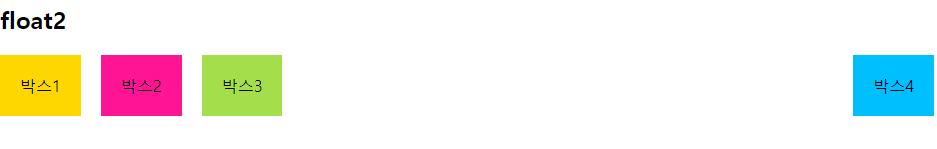
<h2>float2</h2>
<div id="box1">박스1</div>
<div id="box2">박스2</div>
<div id="box3">박스3</div>
<div id="box4">박스4</div>
</body>
</html>
3. clear
- float 속성이 적용된 이후 나타나는 요소들의 동작을 조절합니다.
- float 속성이 적용되면 그 이후에 등장하는 모든 요소들은 정확한 위치를 설정하기 힘듭니다.
- clear 속성을 이용하여 float 이후에 등장하는 요소들이 더이상 float 속성에 영향을 받지 않도록 설정합니다.(left, right, both)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>clear</title>
<style>
body {margin: 20px 30px; max-width: 800px;}
p {
padding: 10px;
text-align: center;
font-size: 20px;
}
#p1 {
float:left;
width: 38%;
background-color: gold;
margin-bottom: 20px;
}
#p2 {
float: right;
width: 54%;
background-color: deepskyblue;
}
#p3 {
clear: both;
background-color: deeppink;
}
</style>
</head>
<body>
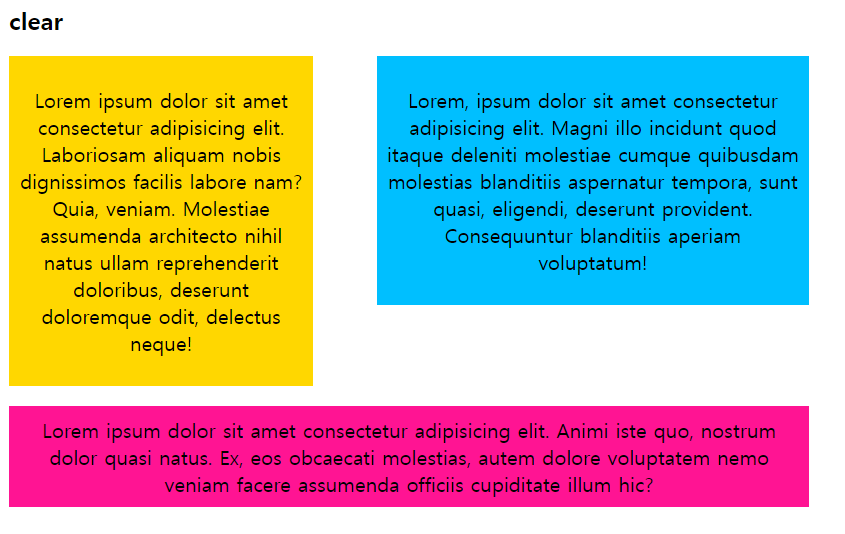
<h2>clear</h2>
<div id="p1">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Laboriosam aliquam nobis dignissimos facilis labore nam? Quia, veniam. Molestiae assumenda architecto nihil natus ullam reprehenderit doloribus, deserunt doloremque odit, delectus neque!</p>
</div>
<div id="p2">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Magni illo incidunt quod itaque deleniti molestiae cumque quibusdam molestias blanditiis aspernatur tempora, sunt quasi, eligendi, deserunt provident. Consequuntur blanditiis aperiam voluptatum!</p>
</div>
<div id="p3"> <!-- clear를 사용함으로써 양쪽에 영향을 안받겠다-->
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Animi iste quo, nostrum dolor quasi natus. Ex, eos obcaecati molestias, autem dolore voluptatem nemo veniam facere assumenda officiis cupiditate illum hic?</p>
</div>
</body>
</html>
4. 다단 레이아웃
- 텍스트를 column 속성으로 다단을 생성합니다.
- 다단은 레이아웃을 여러개의 컬럼으로 쪼개서 구성합니다.
column-count: 단의 개수를 설정
column-rule: 단과 단사이의 구분선, 구분의 모양, 두께, 색상을 설정
column-gap: 단과 단사이의 여백을 설정
column-span: 단과 안의 포함된 요소를 다단편집에서 해제(all)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>다단 레이아웃</title>
<style>
div, h2, p {margin: 0; padding: 0;}
h2 {padding: 0 0 20px; text-align: center;}
div.col {
text-align: justify;
padding: 20px;
background-color: gold;
border: 3px solid red;
column-count: 3;
column-gap: 30px;
column-rule: 3px dashed red;
}
.col > h2 {column-span: all}
</style>
</head>
<body>
<div class="col">
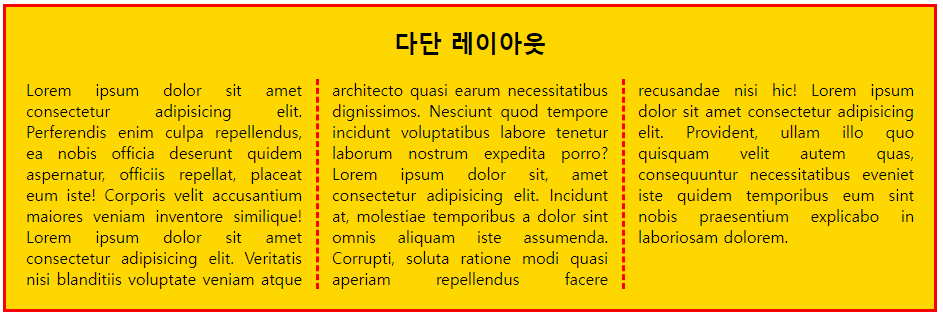
<h2>다단 레이아웃</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Perferendis enim culpa repellendus, ea nobis officia deserunt quidem aspernatur, officiis repellat, placeat eum iste! Corporis velit accusantium maiores veniam inventore similique! Lorem ipsum dolor sit amet consectetur adipisicing elit. Veritatis nisi blanditiis voluptate veniam atque architecto quasi earum necessitatibus dignissimos. Nesciunt quod tempore incidunt voluptatibus labore tenetur laborum nostrum expedita porro? Lorem ipsum dolor sit, amet consectetur adipisicing elit. Incidunt at, molestiae temporibus a dolor sint omnis aliquam iste assumenda. Corrupti, soluta ratione modi quasi aperiam repellendus facere recusandae nisi hic! Lorem ipsum dolor sit amet consectetur adipisicing elit. Provident, ullam illo quo quisquam velit autem quas, consequuntur necessitatibus eveniet iste quidem temporibus eum sint nobis praesentium explicabo in laboriosam dolorem.</p>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2단 레이아웃</title>
<style>
#container {
width: 1000px;
margin: 0 auto;
}
header {
padding: 20px;
border: 1px solid gray;
background-color: deeppink;
margin-bottom: 20px;
}
#contents {
padding: 20px;
width: 700px;
background-color: deepskyblue;
border: 1px solid gray;
float: left;
}
#sidebar {
padding: 20px;
width: 200px;
background-color: gold;
border: 1px solid gray;
float: right;
margin-bottom: 20px;
}
#footer {
padding: 20px;
background-color: greenyellow;
border: 1px solid gray;
clear: both;
}
</style>
</head>
<body>
<div id="container">
<header id="header">
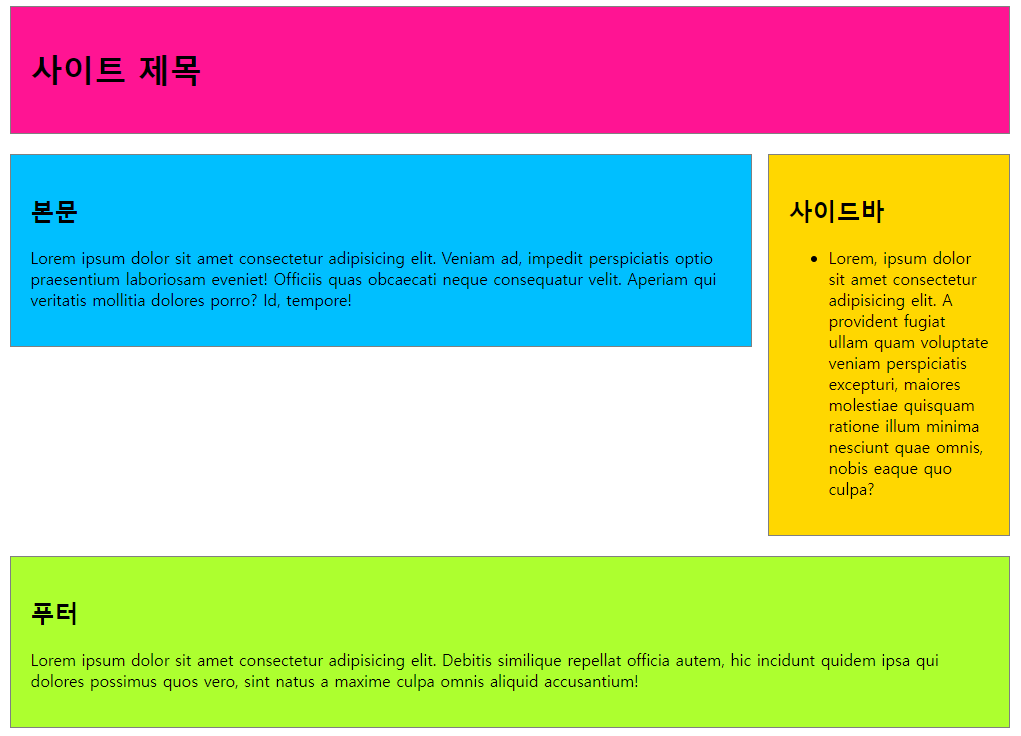
<h1>사이트 제목</h1>
</header>
<div id="contents">
<h2>본문</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veniam ad, impedit perspiciatis optio praesentium laboriosam eveniet! Officiis quas obcaecati neque consequatur velit. Aperiam qui veritatis mollitia dolores porro? Id, tempore!</p>
</div>
<div id="sidebar">
<h2>사이드바</h2>
<ul>
<li>Lorem, ipsum dolor sit amet consectetur adipisicing elit. A provident fugiat ullam quam voluptate veniam perspiciatis excepturi, maiores molestiae quisquam ratione illum minima nesciunt quae omnis, nobis eaque quo culpa?</li>
</ul>
</div>
<footer id="footer">
<h2>푸터</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis similique repellat officia autem, hic incidunt quidem ipsa qui dolores possimus quos vero, sint natus a maxime culpa omnis aliquid accusantium!</p>
</footer>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3단 레이아웃</title>
<style>
#container {
width: 1000px;
margin: 0 auto;
}
div {
padding: 20px;
border: 1px solid gray;
}
#header {
padding: 20px;
background-color: deeppink;
border: 1px solid gray;
margin-bottom: 20px;
}
#sidebar1 {
width: 150px;
float: left;
background-color: gold;
margin-right: 20px;
}
#contents {
width: 530px;
float: left;
margin-bottom: 20px;
background-color: deepskyblue;
}
#sidebar2 {
width: 150px;
float: right;
background-color: gold;
}
#footer {
padding: 20px;
border: 1px solid gray;
background-color: greenyellow;
clear: both;
}
</style>
</head>
<body>
<div id="container">
<header id="header">
<h1>사이트 제목</h1>
</header>
<div id="sidebar1">
<h2>사이드바</h2>
<ul>
<li>항목1</li>
<li>항목2</li>
<li>항목3</li>
<li>항목4</li>
</ul>
</div>
<div id="contents">
<h2>본문</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veniam ad, impedit perspiciatis optio praesentium laboriosam eveniet! Officiis quas obcaecati neque consequatur velit. Aperiam qui veritatis mollitia dolores porro? Id, tempore!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veniam ad, impedit perspiciatis optio praesentium laboriosam eveniet! Officiis quas obcaecati neque consequatur velit. Aperiam qui veritatis mollitia dolores porro? Id, tempore!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veniam ad, impedit perspiciatis optio praesentium laboriosam eveniet! Officiis quas obcaecati neque consequatur velit. Aperiam qui veritatis mollitia dolores porro? Id, tempore!</p>
</div>
<div id="sidebar2">
<h2>사이드바</h2>
<ul>
<li>항목1</li>
<li>항목2</li>
<li>항목3</li>
<li>항목4</li>
</ul>
</div>
<footer id="footer">
<h2>푸터</h2>
<p>저작권 정보</p>
<p>연락처 등</p>
</footer>
</div>
</body>
</html>
5. Flex 레이아웃
- 수평정렬을 하기 위한 속성입니다.
display: Flex
flex-wrap: 플렉스 라인에 여유가 없을 때 플렉스 요소의 위치를 결정하는 속성입니다.
nowrap: 기본값, 플렉스 요소가 다음줄로 넘어가지 않음. 요소의 너비를 줄여 한줄에 배치합니다.
wrap: 플렉스 요소의 여유 공간이 없다면 다음줄로 넘깁니다.
wrap-reverse: 플렉스 요소의 여유 공간이 없다면 다음줄로 넘깁니다.(단, 아래가 아닌 위쪽으로 넘김)
flex-direction: 플렉스 요소들이 배치되는 축의 방향을 결정하는 속성입니다.
row: 기본값. 가로로 배치되는
row-reverse: 가로로 배치(반대)
column: 세로로 배치
column-reverse: 세로로 배치(반대)
flex-flow: flex-wrap과 flex-direction을 한꺼번에 지정할 수 있는 속성입니다.
flex-flow: row nowrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>플렉스 레이아웃1</title>
<style>
#container {
width: 1000px;
height: 500px;
margin: 0 auto;
border: 3px solid red;
display: flex;
/* 기본값 nowrap 사이즈가 꽉채움*/
/* flex-wrap: wrap;
가로로 배치하는건 flex가 편함*/
/* flex-wrap: wrap-reverse; */
/* flex-direction: row; */
/* flex-direction: row-reverse; */
/* flex-direction: column; */
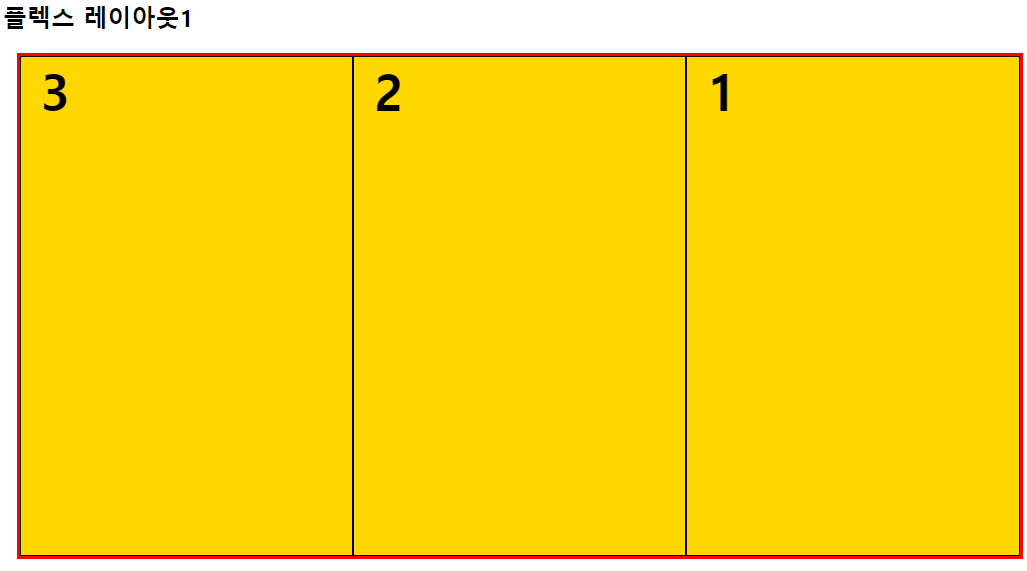
flex-flow: row-reverse nowrap;
}
#container > div {
width: 400px;
border: 1px solid black;
background-color: gold;
}
span {
font-size: 50px;
font-weight: bold;
padding: 20px;
}
</style>
</head>
<body>
<h2>플렉스 레이아웃1</h2>
<div id="container">
<div id="box1"><span>1</span></div>
<div id="box2"><span>2</span></div>
<div id="box3"><span>3</span></div>
</div>
</body>
</html>
justify-content: 플렉스 요소의 수평방향 정렬방식을 설정합니다.
flex-start: 기본값, 앞쪽에서부터 배치
flex-end: 뒤쪽에서부터 배치
center: 가운데 배치
space-between: 요소들 사이에 여유 공간을 두고 배치(앞뒤 양쪽에 요소를 붙임)
space-around: 요소들 사이에 여유 공간을 두고 배치(앞뒤 약간의 공간을 둠)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>플렉스레이아웃2</title>
<style>
.wrapper {
width: 500px;
height: 200px;
margin: 0 auto;
border: 3px solid red;
}
.wrapper div{
width: 50px;
border: 2px solid black;
background-color: gold;
}
#container {
display: flex;
/* justify-content: flex-start; 기본값 */
/* justify-content: flex-end; */
/* justify-content: center; */
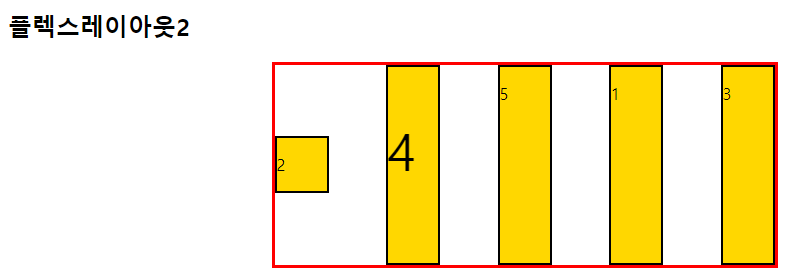
justify-content: space-between;
/* justify-content: space-around; */
#box2 {align-self: center;}
#box1 {order:4;}
#box2 {order:1;}
#box3 {order:5;}
#box4 {order:2;}
#box5 {order:3;}
}
</style>
</head>
<body>
<h2>플렉스레이아웃2</h2>
<div id="container" class="wrapper">
<div id="box1">
<p>1</p>
</div>
<div id="box2">
<p>2</p>
</div>
<div id="box3">
<p>3</p>
</div>
<div id="box4">
<p style="font-size: 50px">4</p>
</div>
<div id="box5">
<p>5</p>
</div>
</div>
</body>
</html>
algin-items: 플렉스 요소의 수직방향 정렬 방식을 설정합니다.
stretch: 기본값, 아이템들이 수직축 방향으로 늘어남
flex-start: 요소들이 시작점으로 정렬
flex-end: 요소들이 끝으로 정렬
center: 요소들이 가운데로 정렬
baseline: 요소들이 텍스트 베이스라인 기준으로 정렬
align-self: 플렉스 요소에 수직축으로 다른 align 속성값을 설정합니다.
order: 플렉스 요소의 순서를 설정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>플렉스레이아웃2</title>
<style>
.wrapper {
width: 500px;
height: 200px;
margin: 0 auto;
border: 3px solid red;
}
.wrapper div{
width: 50px;
border: 2px solid black;
background-color: gold;
}
#container {
display: flex;
/* align-items: stretch; */
/* align-items: flex-start; */
/* align-items: flex-end; */
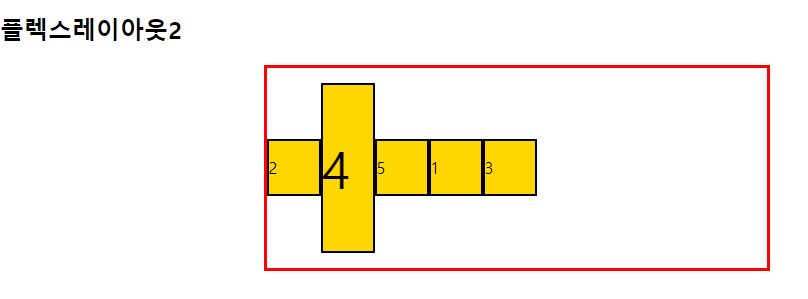
align-items: center;
/* align-items: baseline; */
#box2 {align-self: center;}
#box1 {order:4;}
#box2 {order:1;}
#box3 {order:5;}
#box4 {order:2;}
#box5 {order:3;}
}
</style>
</head>
<body>
<h2>플렉스레이아웃2</h2>
<div id="container" class="wrapper">
<div id="box1">
<p>1</p>
</div>
<div id="box2">
<p>2</p>
</div>
<div id="box3">
<p>3</p>
</div>
<div id="box4">
<p style="font-size: 50px">4</p>
</div>
<div id="box5">
<p>5</p>
</div>
</div>
</body>
</html>
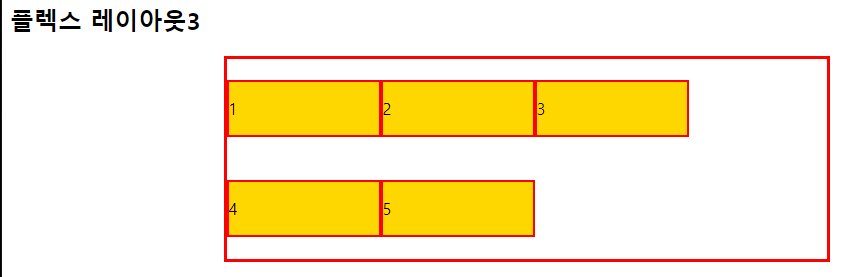
align-content: 플렉스 요소가 설정된 상태에서 요소들이 2줄이상 되었을 떄 수직방향을 정렬방식으로 설정합니다. (flex-wrap의 값을 wrap으로 설정해야 함)
stretch: 기본값, 아이템들이 수직축 방향으로 늘어남
flex-start: 요소들이 시작점으로 정렬
flex-end: 요소들이 끝으로 정렬
center: 요소들이 가운데로 정렬
baseline: 요소들이 텍스트 베이스라인 기준으로 정렬
space-between: 요소들 사이에 여유 공간을 두고 배치(앞뒤 양쪽에 요소를 붙임)
space-around: 요소들 사이에 여유 공간을 두고 배치(앞뒤 약간의 공간을 둠)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>플렉스 레이아웃3</title>
<style>
.wrapper {
width: 600px;
height: 200px;
margin: 0 auto;
border: 3px solid red;
}
.wrapper div {
width: 150px;
border: 2px solid red;
background-color: gold;
}
#container {
display: flex;
flex-wrap: wrap;
/* align-content: stretch; */
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center;
align-content: space-between; */
align-content: space-around;
}
</style>
</head>
<body>
<h2>플렉스 레이아웃3</h2>
<div id="container" class="wrapper">
<div>
<p>1</p>
</div>
<div>
<p>2</p>
</div>
<div>
<p>3</p>
</div>
<div>
<p>4</p>
</div>
<div>
<p>5</p>
</div>
</div>
</body>
</html>