JavaScript 기초(1)- 상수, 데이터 타입, 형 변환

*이 글을 읽기전에 작성자 개인의견이 있으니, 다른 블로그와 교차로 읽는것을 권장합니다.*
1. 자바스크립트(JavaScript)
자바스크립트의 특징
- 객체 기반의 스크립트 언어
- 문장 끝에 ;(세미콜론)을 사용(생략이 가능)
자바스크립트의 출력방법
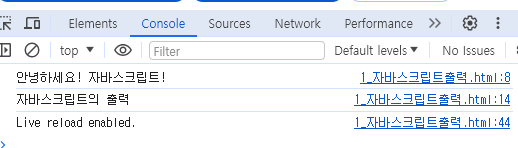
Web API Console을 통해 브라우저 Console 창에 출력합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트 출력</title>
<script>
console.log('안녕하세요! 자바스크립트!');
</script>
</head>
<body>
<h2>자바스크립트 출력</h2>
<script>
console.log('자바스크립트의 출력');
</script>
</body>
</html>
자바스크립트 삽입 방법
1-1. <script> ~ <script> 에 작성
1-2. <script src='파일명'></script>
✔ 자바스크립트의 실행 순서는 인터프리터 해석 방식이므로 위에서 아래로 실행합니다.
주석문
// : 한줄 주석
/* 내용 */ : 여러줄 주석
2. 변수
- 데이터를 저장한 레터럴을 가리키는 메모리 공간입니다.
- 값이 변경될 수 있습니다.
- 자바스크립트의 변수는 타입이 없습니다.
- let 키워드를 사용하여 변수를 선언합니다.
익스텐션 설치
JavaScript (ES6) code snippets: 구분하면서 사용하기 어려운 var 보다는 let, const를 사용하기 위해서 ES6확장자를 설치해 줍니다. 이외에도 개발 효율성을 높이기에 설치하는 것을 권장하는 편입니다.
let
- 지역변수, 전역변수의 구별을 확실히 합니다.
- 같은 이름의 변수를 선언할 수 없습니다.
트랜스 컴파일러
- 과거 브라우저 및 특정 브라우저 버전 등을 모두 사용할 수 있도록 해석해주는 라이브러리입니다.
- ES6->ES5로 바꿔주거나 BABEL 등
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>변수</title>
</head>
<body>
<h2>변수</h2>
<script>
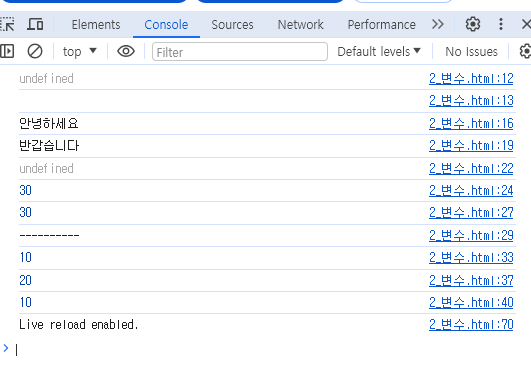
var num;
console.log(num);
console.log(name);
str = '안녕하세요';
console.log(str);
var str = '반갑습니다';
console.log(str);
{
console.log(num);
var num = 30;
console.log(num);
}
console.log(num);
console.log('----------');
// let num = 10;
let val = 10;
console.log(val);
{
let val =20;
console.log(val);
}
console.log(val);
</script>
</body>
<!--전역변수 지역변수 구분이 없다-->
</html>
3. 상수(constant)
- 한번 선언된 상수는 다시 재정의 할 수 없습니다.
- 값을 재할당 할 수 없습니다.
- 개발자의 실수를 방지하기 위해 권장합니다.
- 해킹을 방지하기 위한 목적으로 사용합니다.
- 한마디로 변수의 불변하는 메모리값을 고정한 격
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>상수</title>
</head>
<body>
<h2>상수</h2>
<script>
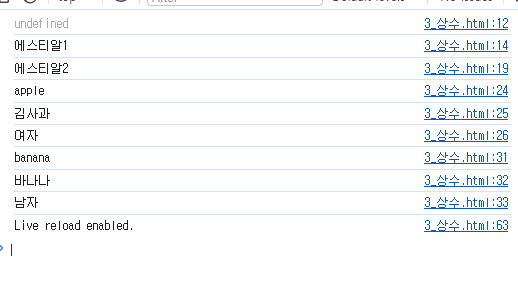
let str1; // 변수 선언
console.log(str1); // undefined
str1 = '에스티알1';
console.log(str1);
// const str2;
// console.log(str2);
const str2='에스티알2';
console.log(str2);
// str2=반하나; //상수에는 재할당 불가능
const obj = {id:'apple', name:'김사과', gender:'여자'};
console.log(obj.id);
console.log(obj.name);
console.log(obj.gender);
obj.id='banana' // obj 상수의 값은 못바꾸더라도 안에 있는 메모리값의 리터럴값은 바꿀 수 있다.
obj.name='바나나'
obj.gender='남자'
console.log(obj.id);
console.log(obj.name);
console.log(obj.gender);
</script>
</body>
</html>
4. 데이터 타입(Data Type)
- 프로그램에서 다룰 수 있는 값의 종류입니다.
- 자바스크립트는 선언시 타입을 정하지 않기 때문에 많은 문제가 발생할 수 있습니다.
- 자바스크립트의 타입 유연성을 해결하기 위해 MS에 만든 타입스크립트가 존재합니다.
4-1. 숫자형(number)
- 정수와 실수를 따로 구분하지 않습니다.
- 모든 수를 실수 하나로만 표현
4-2. 문자형(string)
'',"",``로 둘러싸인 문자의 집합
4-3. 논리형(boolean)
- 참(true), 거짓(false)으로 표현되는 값
- false, 0, '', null, undefined는 모두 거짓(false)으로 판정
- false가 아닌 모든 값은 참(true)로 판정합니다.
4-4. undefined
- 타입이 정해지지 않은 타입(변수 선언 후 값이 정해지지 않은 경우)
4-5. null
- null을 저장한 값
- 값이 없습니다.(객체)
4-6. 심볼형(symbol)
- 유일하고 변경 불가능한 기본값을 만듭니다.
- 객체 속성의 key로 사용
const sym1 = Symbol('');
const sym2 = Symbol('apple');
4-7. 객체형(object)
- 어떤 속성을 하나의 변수에 저장할 수 있게 해주는 집합
- key value pair 구조로 저장
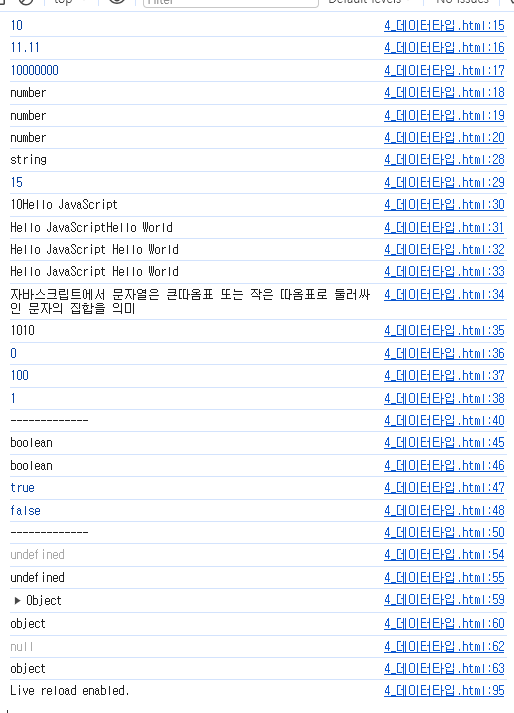
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>데이터 타입</title>
</head>
<body>
<h2>데이터 타입</h2>
<script>
// number 형
const num1 = 10;
const num2 = 11.11;
const num3 = 10e6;
console.log(num1);
console.log(num2);
console.log(num3);
console.log(typeof(num1));
console.log(typeof(num2));
console.log(typeof(num3));
// string 형
const num4 = 10;
const num5 = 5;
const str1 = 'Hello JavaScript';
const str2 = 'Hello World';
const str3 = '10';
console.log(typeof(str3));
console.log(num4 + num5);
console.log(num4 + str1);
console.log(str1 + str2);
console.log(str1 + ' ' + str2);
console.log(`${str1} ${str2}`);
console.log('자바스크립트에서 문자열은 큰따옴표 또는 작은 따옴표로 둘러싸인 문자의 집합을 의미');
console.log(num4 + str3);
console.log(num4 - str3);
console.log(num4 * str3);
console.log(num4 / str3);
console.log('-------------');
// 논리형
const b1 = true;
const b2 = false;
console.log(typeof(b1));
console.log(typeof(b2));
console.log(10 > 5);
console.log(10 < 5);
console.log('-------------');
// undefined
let num;
console.log(num);
console.log(typeof(num));
// null
let obj1 = {};
console.log(obj1);
console.log(typeof(obj1));
let obj2 = null; //데이터있는지 없는지 유무는 null출력되는것으로 비교확인
console.log(obj2);
console.log(typeof(obj2));
</script>
</body>
</html>
5. 형(타입) 변환
-특정 타입의 값을 기대하는 곳에 다른 타입의 값이 오면 자동으로 타입을 변환해서 사용합니다.
const num4 = 10;
const str3 = '10';
console.log(num4 + str3);
console.log(num4 - str3);
console.log(num4 * str3);
console.log(num4 / str3);
const ch = '삼십';
console.log(ch - num4); // NaN
5-1. NaN(Not a Number)
- '정의되지 않은 값이나 표현할 수 없는 값'을 의미합니다.
- 숫자로 변환할 수 없는 연산을 시도합니다.
5-2. 타입변환 함수
- 타입을 변환하는 함수
Number(): 문자를 숫자로 변환
String(): 숫자나 불린 등을 문자형으로 변환
Boolean(): 문자나 숫자 등을 불린형으로 변환
Object(): 모든 자료형을 객체형으로 변환
ParsenInt(): 문자를 소수없는 정수형으로 변환
ParseFloat(): 문자를 실수형으로 변환
참고: parse는 문자열을 해석하거나 분석하여 원하는 데이터 형식으로 변환한다는 의미를 가집니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>타입 변환</title>
</head>
<body>
<h2>타입 변환</h2>
<script>
console.log(10 + '문자열');
console.log('3' * '5');
console.log(1 - '문자열');
const num1 = 10;
const num2 = '5';
console.log(`현재 num1의 타입: ${typeof(num1)}`);
console.log(`현재 num2의 타입: ${typeof(num2)}`);
console.log(`Number(num1)의 타입: ${typeof(Number(num1))}`);
console.log(`Number(num2)의 타입: ${typeof(Number(num2))}`);
console.log(`String(num1)의 타입: ${typeof(String(num1))}`);
console.log(`Boolean(num1)의 타입: ${typeof(Boolean(num1))}, ${Boolean(num1)}`);
console.log(`Object(num1)의 타입: ${typeof(Object(num1))}, ${Object(num1)}`);
console.log(`parseInt(num1)의 타입: ${typeof(parseInt(num1))}, ${parseInt(num1)}`);
console.log(`parseFloat(num1)의 타입: ${typeof(parseFloat(num1))}, ${parseFloat(num1)}`);
console.log('-------------');
console.log(`num1 + num2 = ${num1 + num2}`);
console.log(`num1 + num2 = ${Number(num1) + Number(num2)}`);
console.log(`num1 + num2 = ${parseInt(num1) + parseInt(num2)}`);
</script>
</body>
</html>
6. 자바스크립트의 대화상자
Web API: 브라우저에서 제공하는 API(Application Programing Interface)
alert(): 사용자에게 메세지를 보여주고 확인을 기다립니다.
confirm(): 사용자에게 메세지를 보여주고 확인이나 취소를 누르면 그 결과를 불린값으로 반환합니다.
prompt(): 사용자에게 메세지를 보여주고 사용자가 입력한 문자열을 반환합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>대화상자
</title>
</head>
<body>
<h2>대화상자</h2>
<script>
// alert('안녕하세요! 자바스크립트');
// const result = confirm('확인 또는 취소를 눌러주세요!')
// console.log(result);
// const name = prompt('당신의 이름을 입력하세요');
// console.log(typeof(name));
// console.log(name);
// const year = prompt('당신의 출생년도를 입력하세요');
// console.log(2024-year);
const num1 = prompt('첫번째 숫자를 입력하세요');
const num2 = prompt('두번째 숫자를 입력하세요');
console.log(num1 + num2);
console.log(Number(num1) + Number(num2));
</script>
</body>
</html>
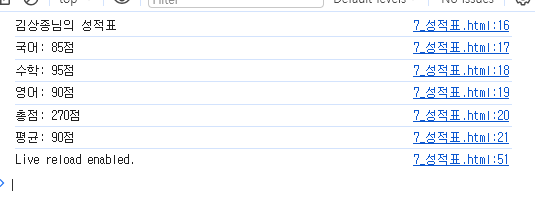
prompt를 활용해 성적표 출력 프로그램 만들기: prompt로 이름, 국어점수, 수학점수, 영어점수를 입력받아 아래와 같이 총점과 평균을 출력하는 HTML 문서를 작성
XXX님의 성적표
국어: XX점
수학: XX점
영어: XX점
총점: XX점
평균: XX점
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>성적표</title>
</head>
<body>
<h2>성적표</h2>
<script>
const name = prompt('이름을 입력하세요');
const kor = prompt('국어점수를 입력해주세요');
const mat = prompt('수학점수를 입력해주세요');
const eng = prompt('영어점수를 입력해주세요');
console.log(`${name}님의 성적표`);
console.log(`국어: ${Number(kor)}점`);
console.log(`수학: ${Number(mat)}점`);
console.log(`영어: ${Number(eng)}점`);
console.log(`총점: ${Number(kor) + Number(mat) + Number(eng)}점`);
console.log(`평균: ${(Number(kor) + Number(mat) + Number(eng))/3}점`);
</script>
</body>
</html>
7. 연산자(Operator)
7-1. 산술 연산자
+, -, *, /, %, **
7-2. 비교 연산자
>, <, >=, <=, ==, !=, ===, !==
===: 두 식의 값이 같고, 타입이 같아야 함
예)
3 == 3 -> true
'3' == 3 -> true
'3' === 3 -> false
!==: 두 식의 값이 다르고, 타입까지 달라야 함
7-3. 대입 연산자
=, +=, -=, *=, /=, %=, **=
| 7-4. 증감 연산자 ++변수, --변수, 변수++, 변수-- 예) let num = 10 ++num // 11 num = num + 1 --num // 11 num = num - 1 num++ // 11 num = num + 1 num-- // 11 num = num - 1 let num = 10 result = ++num; // num = 11, result = 11 result = num++; // num = 12, result = 11 ++변수 : 변수를 1만큼 증가시키는 데 사용 |
7-5. 논리 연산자
&&(and), ||(or), !(not)
7-6. 비트 연산자
&(and), |(or), !(not), ^(xor), <<(left shift), >>(right shift)
| 7-7. 삼항 연산자 변수 = 조건식 ? 반환값1 : 반환값2 - 조건식의 결과가 true일 때 반환값1이 변수에 저장 - 조건식의 결과가 false일 때 반환값2가 변수에 저장 |
이항 연산자와 삼항 연산자 차이점:
이항 연산자는 두 개의 피연산자를 가지고 연산을 수행합니다. 기본적인 산술, 비교, 논리 연산 등을 수행하는 데 사용됩니다.
let a = 5;
let b = 10;
let sum = a + b; // 이항 연산자 +를 사용하여 a와 b를 더함
console.log(sum); // 15삼항 연산자는 세 개의 피연산자를 가지며, 조건에 따라 다른 값을 반환합니다. 삼항 연산자는 조건 ? 참일 때 반환할 값 : 거짓일 때 반환할 값 형태로 사용됩니다. 조건부 연산을 간단하게 표현할 때 사용됩니다. 삼항 연산자를 사용하면 if-else 문을 짧고 간결하게 작성할 수 있습니다.
let result = condition ? valueIfTrue : valueIfFalse;let age = 18;
let canVote = age >= 18 ? 'Yes' : 'No';
console.log(canVote); // 'Yes'번외
== 와 === 차이점
== 연산자는 두 값을 비교할 때, 필요하면 형(type)을 변환하여 비교합니다.
console.log(5 == '5'); // true
console.log(0 == false); // true
console.log(null == undefined); // true=== 연산자는 두 값을 비교할 때, 형 변환을 하지 않고 값과 자료형이 모두 같은지 비교합니다.
console.log(5 === '5'); // false
console.log(0 === false); // false
console.log(null === undefined); // false