react(1)-React 실행, Component

*이 글을 읽기전에 작성자 개인의견이 있으니, 다른 블로그와 교차로 읽는것을 권장합니다.*
1.리액트(React)
- Facebook에서 개발한 JavaScript 사용자 인터페이스를 만들기 위한 라이브러리
- 재사용이 가능한 UI 컴포넌트를 작성할 수 있게 해주며, 데이터의 변경에 따라 UI를 효율적으로 업데이트할 수 있는 방법을 제공
- Virtual DOM을 사용하여 실제 DOM 조직을 최소화하고 성능을 향상
- 단일 페이지 응용 프로그램(SPA) 및 대규모 웹 애플리케이션에서 많이 사용
- JSX라는 문법을 통해 JavaScript 코드 내에서 HTML과 유사한 문법을 사용하여 컴퓨넌트를 정의
리액트 공식사이트: https://react.dev/
라이브러리(library) vs 프레임워크(Framework)
| 라이브러리 - 개발자가 필요할 때 함수 또는 모듈을 호출하여 사용되는 방식으로 동작 - 애플리케이션의 전체 구조를 개발자가 직접 설계 - 추가적인 기능을 제공하거나 특정 기능을 수행하기 위한 도구 |
| 프레임워크 - 제공된 틀 안에서 코드를 작서앟고 프레임워크가 코드를 호출하여 실행 - 개발자는 프레임워크가 정의한 규칙과 패턴을 따라야 함 - 애플리케이션의 구조와 제어 흐름을 결정하며, 개발자는 프레임워크에 의해 제어되는 애플리케이션의 일부분을 작성 |
터미널 툴
맥: iterm2 다운로드
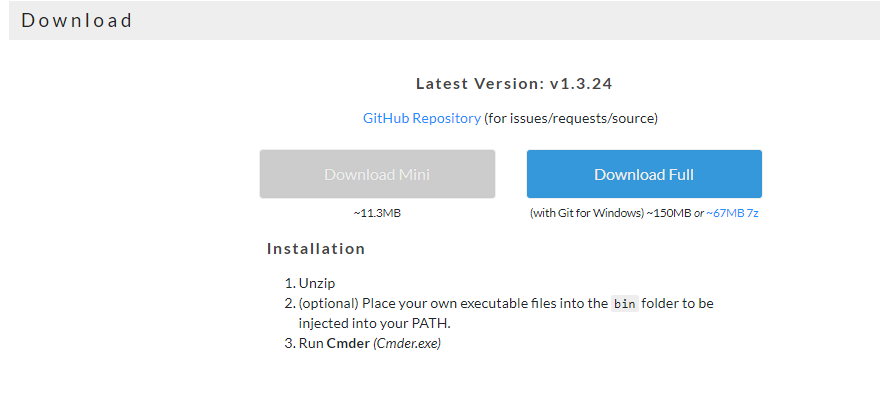
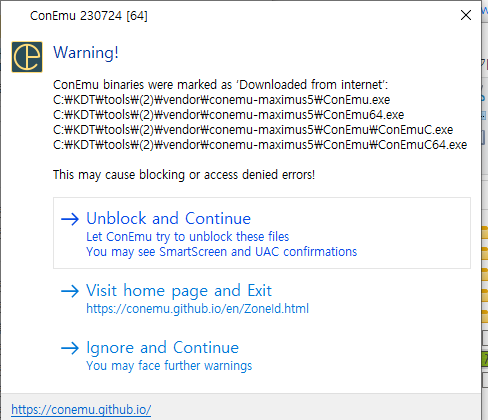
윈도우: cmder 다운로드
React
React is the library for web and native user interfaces. Build user interfaces out of individual pieces called components written in JavaScript. React is designed to let you seamlessly combine components written by independent people, teams, and organizati
react.dev



//버전 확인하기
node -v
npm -v
git --version
corepack enable
- node.js의 패키지 매니저인 npm의 새로운 기능
- npm의 내장 패키지 설치 속도를 향상시키는 기능
- npm 7 이후에 도입된 기능
// 기능추가
corepack enable// yarn 버전확인
yarn -v// corepack 전역 실행
npm i -g corepack
패키지 도구
| 1. npm(Node Package Manager) - Node.js 패키지를 관리하고 배포하는데 사용되는 표준 패키지 관리자 - 패키지를 설치하거나 업데이트하며, 프로젝트를 빌드 및 실행하는데 사용 |
| 2. npx(Node Package Execute) - npm 패키지를 실행하고 사용하는 도구 - 로컬에 설치된 패키지를 직접 실행할 수 없음(프로젝트에 의존성을 전역으로 설치하지 않고도 패키지를 사용) - 예) npm create-react-app 이름 |
| 3. yarn - JavaScript 패키지 매니저로, npm과 유사한 역할을 함 - Facebook, Google, Exponent ... 개발자들이 공동으로 개발한 오픈 소스 프로젝트 - npm보다 빠른 속도와 안정적인 패키지 설치를 제공하며 다양한 기능을 포함, 보안상 선호 |
2. 리액트 앱 만들기
//경로 이동
cd 폴더경로 npx create-react app (npx로 실행)
yarn create react-app basic (yarn으로 실행)
// react-app만들기
yarn create react-app basic (yarn으로 실행)
cd basic
//경로이동
cd basic
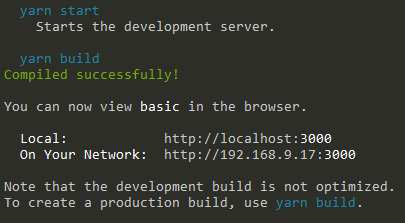
yarn start
public > index.html 에서 터미널로 yarn start 입력


//확인하기
ls
ctrl c
code .
// vs.code 열기
code .

컴포넌트: 조각조각 낸 화면을 하나씩 만들어서 합치는 연습 -> 조각낸 화면끼리 서로 합치는 연습
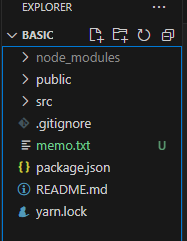
3. 디렉토리 확인
create-react-app을 사용하여 앱을 생성 후 기본 디렉토리 및 파일 확인
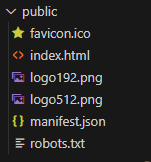
public 디렉토리
브라우저에서 직접 엑세스할 수 있는 파일들이 포함
index.html: 웹 애플리케이션의 진입점

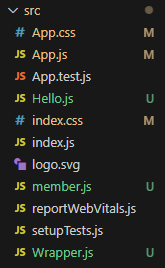
src 디렉토리
애플리케이션의 소스 코드를 포함
index.js: React 앱의 진입점 파일. ReactDOM.render를 호출하여 React 컴포넌트를 DOM에 렌더링
APP.js: 기본적인 앱 컴포넌트가 정의된 파일. 앱의 기본 구조와 레이아웃을 정의
App.CSS: App 컴포넌트에 적용되는 CSS 스타일을 정의

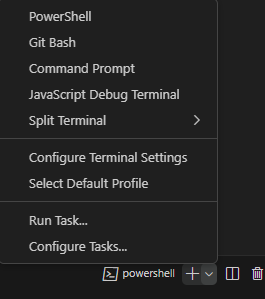
yarn실행도중 오류시 terminal > command prompt실행

src > index.js 파일과 App.js파일로 index.html실행하기
// src > index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();// App.js파일
import React from "react";
import Hello from "./Hello";
import Member from "./Member"
import Wrapper from "./Wrapper";
import './App.css';
function App(){
const userid = 'apple';
// background-color
const style = {
backgroundColor: 'deepskyblue',
color: 'deeppink',
fontSize: 30,
padding: '1em'
}
return (
<>
{/* 주석은 화면에 보이지 않습니다 */}
/* 자바스크립트 문법의 주석 */
<Hello/>
<Hello/>
<Hello userid="apple"/>
<Hello userid="apple" name="김사과" color="deeppink"/>
<div>DIV 사용</div>
<div style={style}>아이디: {userid}</div>
<div className="black-box"></div>
<Member userid="banana" name="반하나" color="deepskyblue"/>
<Wrapper>
<Hello userid="apple" name="김사과" color="deeppink"/>
<Hello userid="banana" name="반하나" color="deepskyblue"/>
<Member userid="orange" name="오렌지" color="gold" isLover={true}/>
<Member userid="melon" name="이메론" color="yellowgreen" isLover={false}/>
</Wrapper>
</>
);
}
export default App;보통 controller역할을 하는 파일은 확장자를 js로, 컴포넌트로 보여주는 js파일은 jsx로 구분합니다.
controller확장자->js / 컴포넌트 확장자->jsx
4. 컴포넌트 만들기
// src > hello.js파일
import React from 'react';
function Hello(props){
return <div style={{ color: props.color }}>안녕하세요 {props.userid}({props.name})</div>
}
Hello.defaultProps = {
userid: '아이디없음',
name: '이름없음',
color: 'blue'
}
export default Hello;
문제
App.CSS에 아래와 같이 style을 설정하고 App.js에 적용해보자
이름: .black-box
속성:
background: black;
width: 80px;
height:80px;
// App.css 파일
.black-box {
background: black;
width:80px;
height:80px;
}// src > App.js파일
import React from "react";
import Hello from "./Hello";
import './App.css'; /* 추가 */
function App(){
const userid = 'apple';
const style = {
backgroundColor: 'deepskyblue',
color: 'deeppink',
fontSize: 30,
padding: '1em'
}
return (
<>
<Hello/>
<Hello/>
<Hello/>
<div>DIV 사용</div>
<div style={style}> 아이디: {userid} </div>
<div className="black-box"> </div> {/* 추가 */}
</>
);
}
export default App;
크롬 브라우저 확장 프로그램 설치
React Developer Tools

JSX에서의 주석
{/* 주석을 작성 */}
{/**/}
5. 컴포넌트에게 값 전달하기
JSX
<Hello userid="apple"/>
Component
function Hello(props){
<div>안녕하세요. {props.userid}님</div>
}member.js파일과 Wrapper.js파일 생성
// src > member.js파일
import React from 'react';
function Member({ userid, name, color, isLover }){
return <div style={{ color }}>안녕하세요 {userid}({name} { isLover && <b>💖</b>})</div>
{/* { isLover ? <b>💖</b> : null}*/}
}
export default Member;// src > Wrapper.js파일
import React from "react";
function Wrapper({ children }) {
const style = {
border: "3px solid deeppink",
padding: "10px"
}
return (
<div style={style}>
{ children }
</div>
)}
export default Wrapper;
✔ JSX에서 null, false, undefined를 렌더링하면 화면에 아무것도 출력하지 않음
jsx공식사이트 : https://ko.legacy.reactjs.org/docs/introducing-jsx.html
문제
JSX를 사용하여 아래와 같이 출력되도록 작성해보자.
(단, 프로젝트의 이름은 jsx)
김사과님이 학습한 내용들
* 파이썬
* html
* CSS
* JavaScript
* MySQL
* MongoDB
[이미지]
// App.css
< App.css >
.deeppink {
color:deeppink;
}// App.js
< App.js >
import './App.css'
function App() {
const name = '김사과';
return (
<>
<h2 className='deeppink'> {name}님이 학습한 내용들 </h2>
<ul>
<li>파이썬</li>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>MySQL</li>
<li>MongoDB</li>
</ul>
<img style={{ width: '200px', height: '100px'}} src="https://cdn1.sisiplus.co.id/media/sisiplus/asset/uploads/artikel/Nu6Lih20z6rtvxGzqv47TYJwoXZuPgBw8LwK0mXR.jpg"/>
</>
);
}
export default App;JSX 소개 – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
html->jsx바꾸는 사이트 : https://transform.tools/html-to-jsx
HTML to JSX
to TypeScript Declaration to TypeScript Declaration
transform.tools