
*이 글을 읽기전에 작성자 개인의견이 있으니, 다른 블로그와 교차로 읽는것을 권장합니다.*
1. 비동기식 파일입력
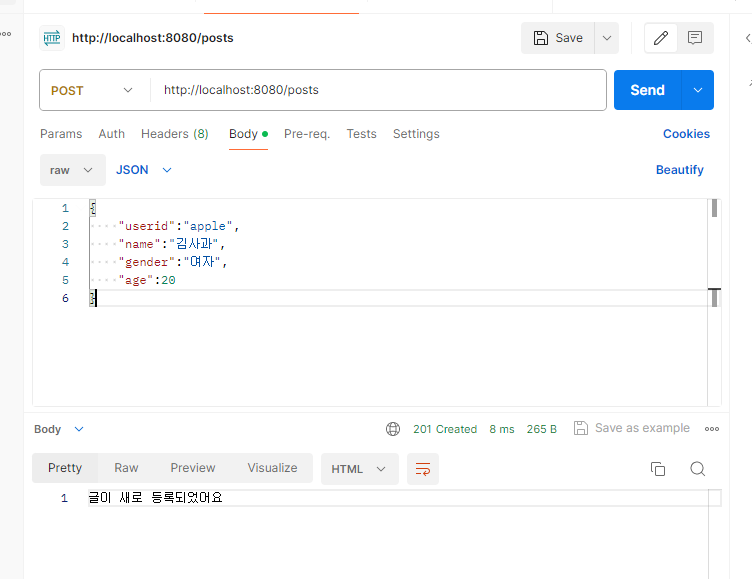
package.json의 start를 해당 node와 맞춘뒤, npm start로 시작합니다. 시작하고나서, postman으로 테스트합니다.
import express from 'express';
const app = express();
app.use(express.json());
app.post('/posts', (req,res) => {
console.log(req.body);
res.status(201).send('글이 새로 등록되었어요');
});
app.listen(8080);

import express from 'express';
import fs from 'fs';
import fsAsync from 'fs/promises';
const app = express();
app.use(express.json());
// http://localhost:8080/file1
app.get('/file1', (req,res) => {
fs.readFile('/file1.txt', (err,data) => {
if(err){
res.sendStatus(404);
}
});
});
app.listen(8080);
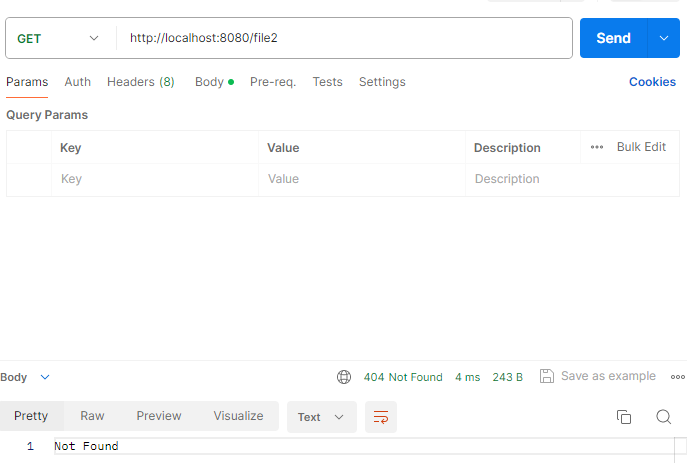
// http://localhost:8080/file2
// file2를 읽어 에러가 발생하면 404를 리턴
// 입력식은 비동기지만, file2를 동기식으로 읽음
app.get('/file2', (req,res) =>{
try{
const data =fs.readFileSync('/file2.txt');
}catch(error){
res.sendStatus(404);
}
});get방식은 파일을 비동기식으로 입력하지만, readFileSync는 동기식으로 파일을 접근합니다. 일반적으로 권장되는 방법은 아니나, 파일입력할 때 비동기식으로 하는게 더 효율적이면 사용합니다.

// 입력, 출력 모두 비동기식
app.get('/file3', (req,res) =>{
fsAsync.readFile('/file3.txt')
.catch((error) => {
res.sendStatus(404);
});
});
app.get('/file4', async (req,res) =>{
try{
const data = await fsAsync.readFile('/file4.txt');
}catch(error){
res.sendStatus(404);
}
});
app.use((req,res,next) =>{
const error = new Error('테스트 에러');
next(error);
});
app.use((error, req, res, next)=>{
console.error(error);
res.status(500).json({message: '서버에러'});
});코드해석: 미들웨어 함수는 보통 (req, res, next) 형태의 매개변수를 가집니다. 여기서 req는 요청 객체, res는 응답 객체, next는 다음 미들웨어 함수를 호출하는 함수입니다. Express 애플리케이션에서 미들웨어를 사용하여 요청을 처리하는 방법을 보여주는데, app.use 메서드를 사용하여 미들웨어를 등록합니다. 실행 중에 new Error('테스트 에러')를 통해 새로운 에러 객체를 생성하고, 이 에러 객체를 next 함수에 전달하여 Express에게 이 에러를 처리할 미들웨어를 호출하도록 합니다. 첫문단의 코드에서 만든 error객체를 다음 두번째 문단의 error객체로 넘겨줍니다. 함수 내부에서는 console.error(error)를 사용하여 에러를 콘솔에 출력하고, res.status(500).json({message: '서버에러'})를 사용하여 클라이언트에게 500 상태 코드와 함께 JSON 형태의 응답을 보냅니다. 이 응답은 클라이언트에게 '서버에러'라는 메시지를 반환합니다.
2. Route메서드
Express.js의 route() 메서드는 라우팅을 구성하는 데 사용되는 메서드입니다. 이 메서드를 사용하면 특정 URL에 대한 여러 HTTP 메서드(예: GET, POST, PUT, DELETE 등)를 처리하는 라우터를 만들 수 있습니다. app.route()를 사용하여 경로를 설정한 후에 get(), post(), put(), delete() 등의 HTTP 메서드를 체인 형태로 연결하여 해당 경로에 대한 요청을 처리하는 핸들러를 정의합니다.
- 특정 URL에 대한 미들웨어 및 라우팅 로직을 모듈화하고 그룹화할 수 있습니다.
- 가독성을 향상시키고 유지 보수를 용이하게 합니다.
- route() 메서드는 Router 객체를 반환, 해당 객체로 특정 URL 경로에 대한 라우팅을 설정합니다.
import express from 'express';
const app = express();
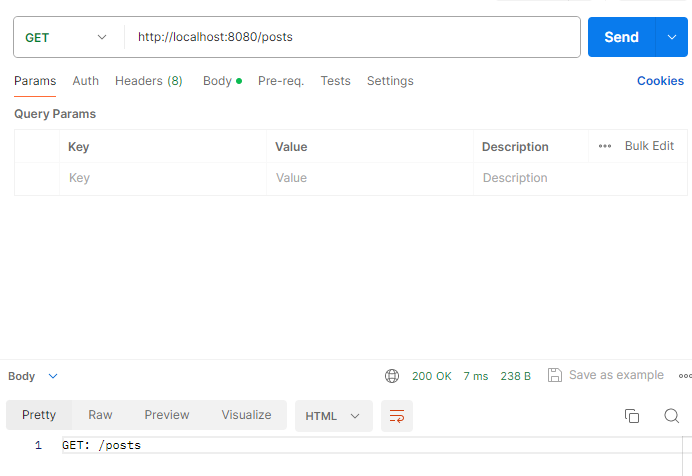
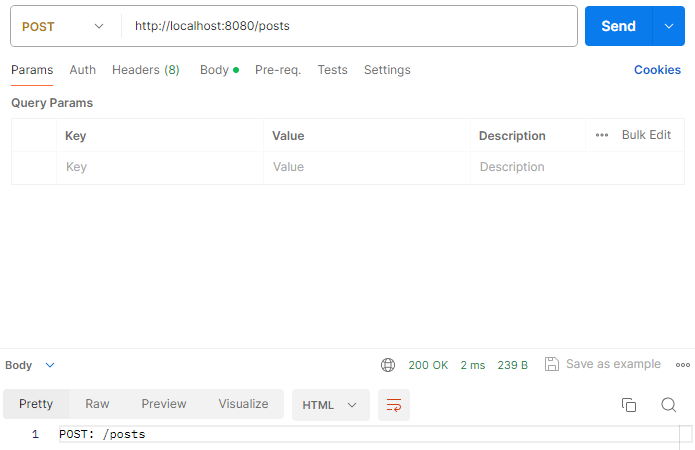
app
.route('/posts')
.get((req, res) =>{
res.status(200).send('GET: /posts');
})
.post((req,res) =>{
res.status(200).send('POST: /posts');
});
app.listen(8080);

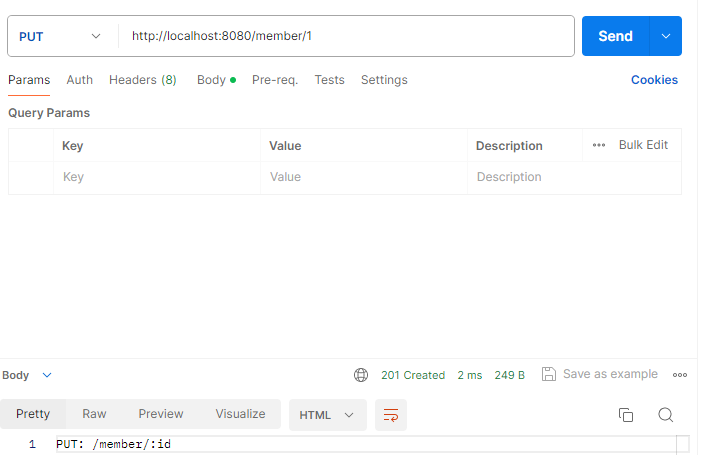
app
.route('/member/:id')
.put((req,res)=>{
res.status(201).send('PUT: /member/:id') //put은 회원정보 수정에 쓰임
})
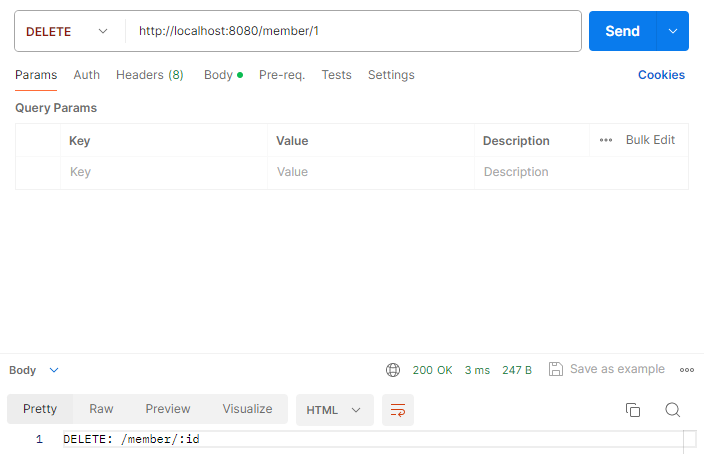
.delete((req,res)=>{
res.status(200).send('DELETE: /member/:id');
});

3. morgan
morgan은 Node.js의 HTTP 요청 로깅 미들웨어입니다. 이 미들웨어는 Express 애플리케이션과 함께 사용되어 HTTP 요청에 대한 로깅을 쉽게 할 수 있도록 도와줍니다. 주로 개발 중 또는 운영 환경에서 로그를 기록하고 디버깅할 때 유용합니다.
morgan을 사용하면 HTTP 요청의 다양한 측면을 로깅할 수 있습니다. 예를 들어, 클라이언트의 IP 주소, 요청한 URL, HTTP 메서드, 응답 상태 코드, 응답 크기, 요청 및 응답 시간 등을 기록할 수 있습니다.
- http 요청에 대한 로깅을 수행하기 위한 미들웨어
- 옵션: common, short, tiny, dev, combined
해당 app.use()메서드는 새로운 객체를 만드는 것이 아닌, 미들웨어를 추가하고, 기존 js파일을 가져와 특정 경로에 대한 라우터를 등록하는 역할로 사용하고 있습니다.
import express from 'express';
// npm i morgan
import morgan from 'morgan';
// user.js 파일사용
import userRouter from './routes/user.js';
// post.js 파일 사용
import postRouter from './routes/post.js';
const app = express();
app.use(express.json());
app.use(morgan('combined'));
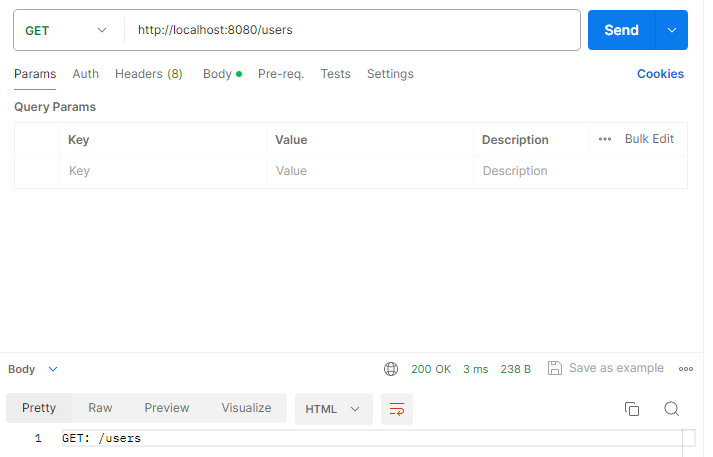
// http://localhost:8080/users
app.use('/users', userRouter);
app.use('/posts', postRouter);
app.listen(8080);// user.js파일
import express from 'express';
const router = express.Router();
router.use((req,res,next)=>{
console.log('users에 존재하는 미들웨어');
next();
})
// http://localhost:8080/users
// 회원정보 보기
router.get('/', (req,res)=>{
res.status(200).send('GET: /users');
});
// http://localhost:8080/users (POST)
// 회원가입
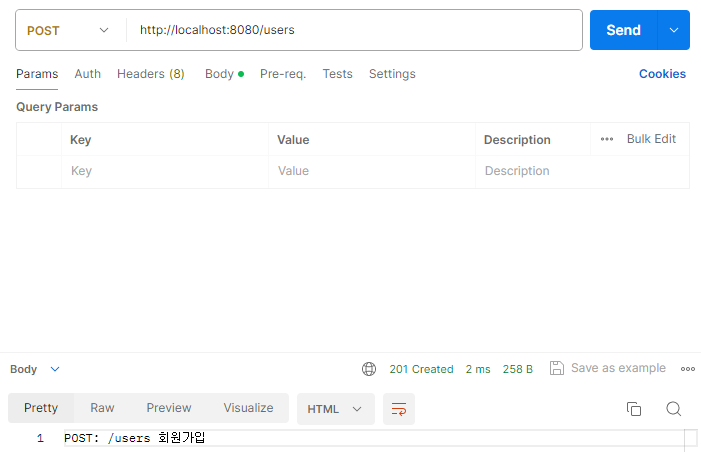
router.post('/', (req,res)=>{
res.status(201).send('POST: /users 회원가입');
});
// http://localhost:8080/users (PUT)
// 정보수정
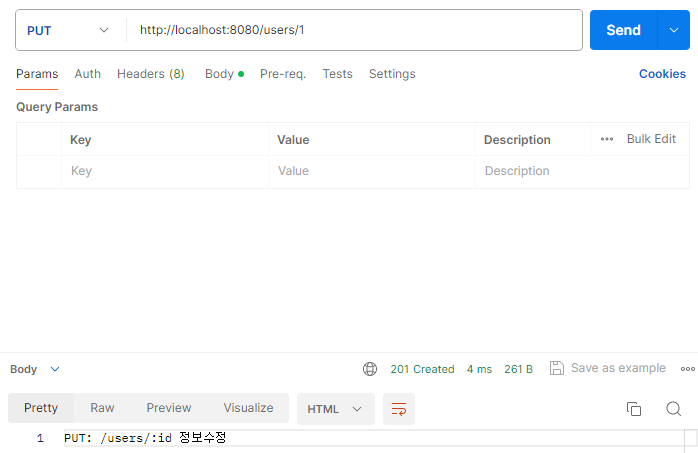
router.put('/:id', (req,res)=>{
res.status(201).send('PUT: /users/:id 정보수정');
});
// http://localhost:8080/users (DELETE)
// 회원탈퇴
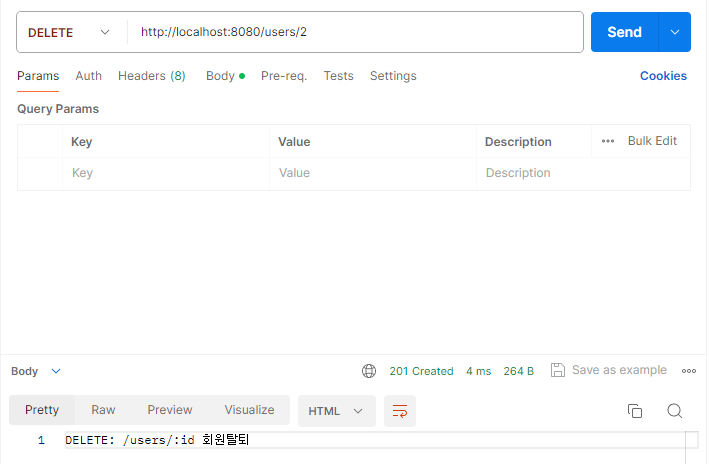
router.delete('/:id', (req,res)=>{
res.status(201).send('DELETE: /users/:id 회원탈퇴');
});
export default router;



예제: posts 라우터 생성 후 post.js에서 아래와 같은 메서드를 테스트.
글보기(GET) = Select
글작성(POST) =Insert
글수정(PUT) = Update
글삭제(DELETE) = Delete
import express from 'express';
const router = express.Router();
router.use((req,res,next)=>{
console.log('post에 존재하는 미들웨어!');
next();
});
// 글 보기
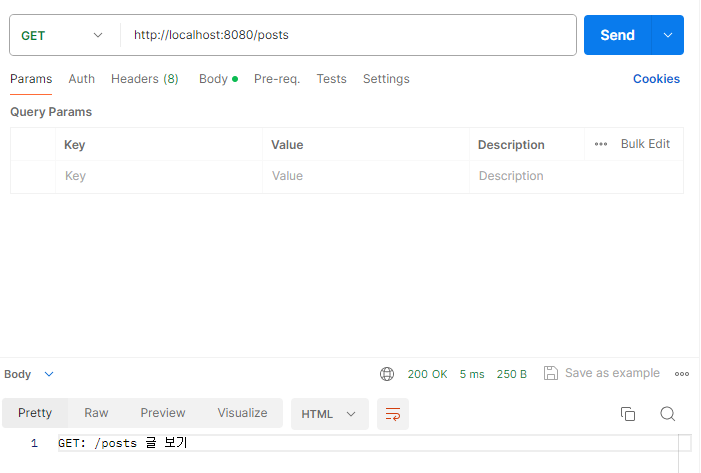
router.get('/',(req,res)=>{
res.status(200).send('GET: /posts 글 보기');
});
// 글 작성하기
router.post('/',(req,res)=>{
res.status(200).send('POST: /posts 글 작성하기');
});
// 글 수정하기
router.put('/:id',(req,res)=>{
res.status(200).send('PUT: /posts/:id 글 수정하기');
});
// 글 삭제하기
router.delete('/:id',(req,res)=>{
res.status(200).send('DELETE: /posts/:id 글 삭제하기');
});
export default router;



'JavaScript > Node JS' 카테고리의 다른 글
| Java Script(12)-Refactoring(리팩토링), validate(데이터 검증) (0) | 2024.04.29 |
|---|---|
| Java Script(11)-미들웨어 요청방식 실습: tweets (0) | 2024.04.26 |
| Java Script(9)- Buffer, Stream, Npm, Rest, Express 프레임워크 (0) | 2024.04.24 |
| Java Script(8)-비동기, promise, async, jason (0) | 2024.04.23 |
| Node.js (0) | 2024.04.19 |



