
*이 글을 읽기전에 작성자 개인의견이 있으니, 다른 블로그와 교차로 읽는것을 권장합니다.*
CSS 2D
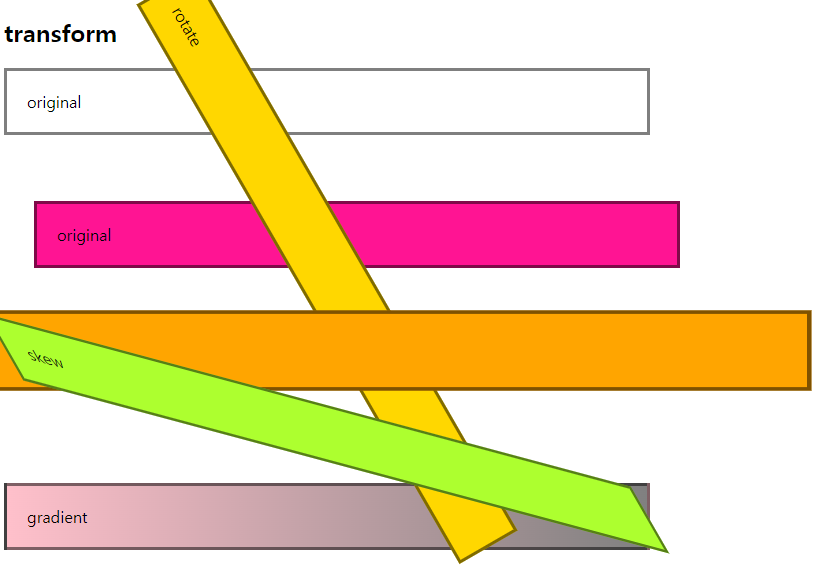
transform
- 2차원 좌표에서 요소를 변형시키는 속성입니다.
- translate(이동)
- rotate(각도회전)
- scale(확대, 축소)
- skew(경사 비틀기)
✔ 벤더 프리픽스(Vender Profix)
- 주요 웹 브라우저 공급자가 새로운 실험적인 기능을 제공할 때 이전 버전의 웹 브라우저에 그 사실을 알리기 위해 사용하는 접두사입니다.
- w3c css 권고안에 포함되지 않은 기능이나, 포함되어 있지만 아직 완벽하게 제정된 상태가 아닌 기능을 사용할 때 붙입니다.
-webkit- : 크롬, 엣지를 위한 접두사
-o- : 오페라를 위한 접두사
-ms- : 익스플로러를 위한 접두사
-moz- : 파이어폭스를 위한 접두사
- 해당 속성이 적용되지 않았을 경우 표현해야 할 코드를 가장 먼저 작성해야 하며, 표준 문법코드는 가장 마지막에 작성해야 합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>trnasform</title>
<style>
p {
width: 600px;
padding: 20px;
border: 3px solid rgba(0,0,0,0.5);
}
#translate {
transform: translate(30px, 50px);
background-color: deeppink;
}
#rotate {
transform: rotate(60deg);
background-color: gold;
}
#scale {
transform: scale(1.5, 1.2);
background-color: orange;
}
#skew {
transform: skew(30deg, 15deg); /* x축의 기울기 각도, y축의 기울기 각도 */
background-color: greenyellow;
}
#gradient {
background: pink;
/* 크롬, 엣지를 위한 코드 */
background: -webkit-linear-gradient(left,pink,gray);
/* 오페라를 위한 코드 */
background: -o-linear-gradient(left,pink,gray);
/* 익스플로러를 위한 코드 */
background: -ms-linear-gradient(left,pink,gray);
/* 파이어폭스를 위한 코드 */
background: -moz-linear-gradient(left,pink,gray);
/* CSS 표준 문법 코드 */
background: linear-gradient(left,pink,gray);
}
</style>
</head>
<body>
<h2>transform</h2>
<p>original</p>
<p id="translate">original</p>
<p id="rotate">rotate</p>
<p id="scale">scale</p>
<p id="skew">skew</p>
<p id="gradient">gradient</p>
</body>
</html>
trasition
- 요소에 추가할 css 스타일 전환효과를 설정합니다.
- 추가할 전환효과나 지속시간도 설정합니다.
property: 요소에 추가할 전환효과를 설정
timing-function: 전환효과의 값을 설정
linear: 처음부터 끝까지 일정한 속도
ease: 전환효과가 천천히 -> 빨라지고 -> 천천히 -> 끝
duration: 전환효과를 나타내는 시간을 설정
delay: 설정한 시간만큼 대기하다 전환효과를 나타냄
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>transition1</title>
<style>
div {
width: 100px;
height: 100px;
float: left;
margin: 30px;
}
#bg-tr {
background-color: gold;
transition: background-color ease 2s;
}
#bg-tr:hover {
background-color: red;
}
#border-tr {
background-color: deeppink;
border: 3px dotted black;
transition: all linear 2s;
}
#border-tr:hover {
background-color: pink;
border: 3px dotted gray;
border-radius: 50%;
}
</style>
</head>
<body>
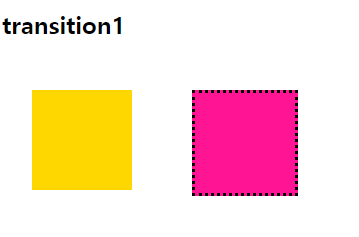
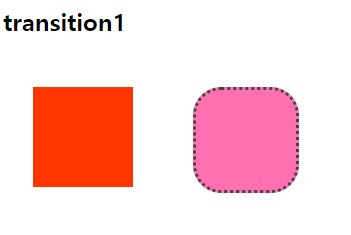
<h2>transition1</h2>
<div id="bg-tr"></div>
<div id="border-tr"></div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>transition2</title>
<style>
h2 { text-align: center; }
#ex {
position: relative;
width: 800px;
height: 400px;
margin: 0 auto;
border: 5px solid black;
padding: 30px;
}
p {
text-align: center;
padding-top: 50px;
font-weight: bold;
}
.box {
font-size: 20px;
position: relative;
width: 140px;
height: 140px;
margin-bottom: 50px;
background-color: gold;
}
#ex:hover > .box {
transform: rotate(720deg);
margin-left: 650px;
}
#no-delay {
transition-duration: 3s;
}
#delay {
transition-delay: 1s;
transition-duration: 2s;
}
</style>
</head>
<body>
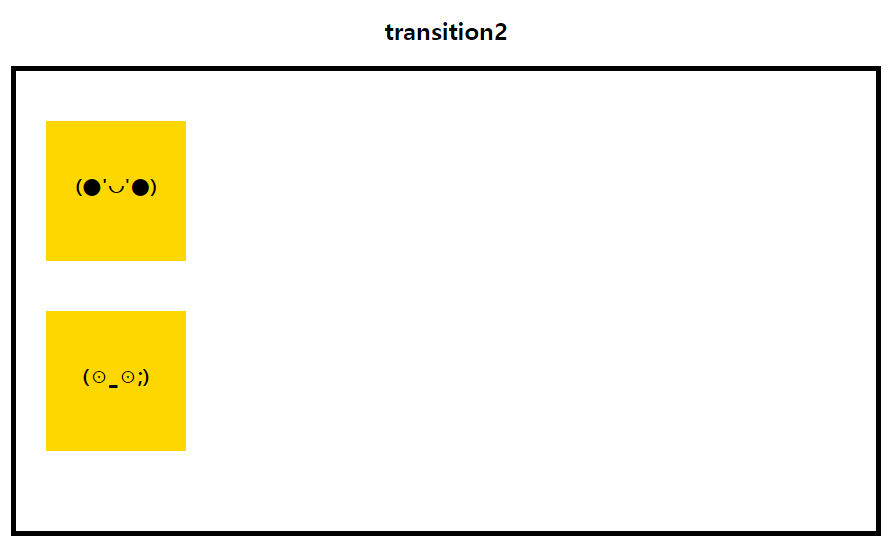
<h2>transition2</h2>
<div id="ex">
<div id="no-delay" class="box">
<p>(●'◡'●)</p>
</div>
<div id="delay" class="box">
<p>(⊙_⊙;)</p>
</div>
</div>
</body>
</html>

css animation
요소의 현재 스타일을 다른 스타일로 변환합니다.
@keyframe
시작: 0%, from
과정: 1%, 3%, 10%, ..
끝: 100%, to
0% 5% 10% ... 100%
장면1 장면2 장면3 ... 끝장면
animation-name: 애니메이션 이름을 선정합니다.
animation-fill-mode: 애니메이션이 끝난 후 어떻게 처리할지 설정합니다.
forwards: 애니메이션 키프레임이 완료 되었을 때 마지막 프레임으로 유지합니다.
animation-direction: 애니메이션의 진행 방향을 정하는 속성입니다.
reverse: 반대 순서로 진행
alternate: 정해진 순서로 진행했다가 다시 반대 순서로 진행
reverse-alternate: 반대 순서로 진행했다가 다시 정해진 순서로 진행
animation-duration: 애니메이션이 일어나는 시간을 설정합니다.
animation-iteration-count: 애니메이션이 몇 번 반복할지 설정합니다.
infinite: 무한반복
숫자: 숫자만큼 반복
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>animation1</title>
<style>
.box {
margin-top: 100px;
margin-left: 100px;
padding: 20px;
height: 60px;
animation-name: moving;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes moving {
from {
width: 200px;
background-color: gold;
opacity: 0.5;
transform: rotate(0deg);
}
to {
width: 400px;
background-color: pink;
opacity: 1;
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<h2>animation1</h2>
<div class="box">
<h3>CSS3 Animation</h3>
</div>
</body>
</html>

'HTML+CSS > CSS' 카테고리의 다른 글
| 과제(8)-홈페이지 만들기 (1) | 2024.04.12 |
|---|---|
| 웹개발(13)- 우선순위, css변수 (0) | 2024.04.12 |
| 웹개발(12)-미디어쿼리, em,rem (0) | 2024.04.11 |
| 웹개발(11)-float, layout (0) | 2024.04.11 |
| 웹개발(10)-CSS position 지정 (0) | 2024.04.09 |



