
*이 글을 읽기전에 작성자 개인의견이 있으니, 다른 블로그와 교차로 읽는것을 권장합니다.*
1. while 문
while(조건식) {
조건식의 결과가 true인 동안 반복할 문장;
}
do {
조건식의 결과가 true인 동안 반복할 문장;
}while(조건식);
do ~ while문은 조건식의 결과가 처음부터 false인 경우라도 한 번은 {}에 문장을 실행합니다.
do, while문의 차이점: while문은 한번도 실행안할 순 있지만, do문은 한번이라도 필수적으로 실행하게 됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>while 문</title>
</head>
<body>
<h2>while 문</h2>
<script>
while(true){
let num = Number(prompt('숫자를 입력하세요'));
if(num % 2 == 0){
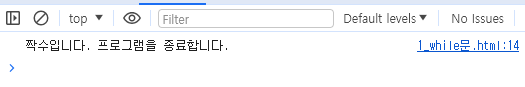
console.log('짝수입니다. 프로그램을 종료합니다.');
break;
}
console.log('홀수입니다. 계속 진행합니다.');
}
</script>
</body>
</html>

2. for 문
for(초기값; 조건식; 증감식){
조건식의 결과가 true인 동안 반복할 문장;
}
let sum = 0;
for(let i=1; i<=10; i++){
sum +=i
}
let i=1;
let sum=0;
while(i <=10){
sum +=i;
i++;
}
for문의 무한루프
for(;;){
}
2-1. break 문
switch문 또는 반복(while, for)중인 루프 내에서 사용하여 해당 문장을 완전히 종료시키고 다음에 위치한 실행문으로 이동합니다.
2-2. continue 문
반복중인 루프 내에서 사용하여 해당 루프의 나머지 부분을 건너뛰고 다음 반복문의 판던으로 넘어갑니다, 따라서 cotinue밑의 코드를 실행하지 않고 건너뛰어 다시 while문으로 돌아갑니다.
let num = 1;
while(num <= 10) {
console.log(num);
num++;
if (num == 5) continue;
...
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>for 문</title>
</head>
<body>
<h2>for 문</h2>
<script>
for(let i=1; i<=100; i++){
if(i % 3 == 0){
console.log('😎');
continue;
}
console.log(i);
}
</script>
<!--위 과정은 3의 배수일 때 이모지를 출력후 그 밑의 i의 값을 continue때문에 출력하지 않음-->
</body>
</html>
반복문 활용해서 구구단 만들기: 원하는 숫자를 입력받아 해당 숫자의 구구단을 출력 (단, while문, for문으로 각각 출력)
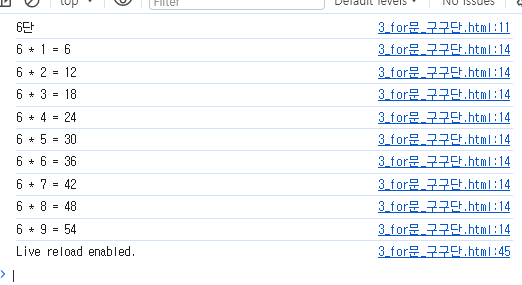
for문일때
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>for문 구구단</title>
</head>
<body>
<script>
const name = Number(prompt('원하는 단을 입력하세요'));
console.log(`${name}단`);
for(let i=1; i<=9; i++){
console.log(`${name} * ${i} = ${name * i}`);
}
</script>
</body>
</html>
while문일 때
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>while문 구구단</title>
</head>
<body>
<script>
const name = Number(prompt('원하는 단을 입력하세요'));
console.log(`${name}단`);
let i = 0;
while(i<=8){
i++
console.log(`${name} * ${i} = ${name * i}`);
}
</script>
<!--i가 누적합이 되기 위해선 전역변수 설정을 해줘야함-->
</body>
</html>
배열(Array)
- 이름과 인덱스로 참조되는 정렬된 값의 집합(자료구조)
- 배열을 구성하는 각각의 값을 배열요소(Value값)라고 하며, 배열에서의 위치를 가리키는 숫자를 인덱스라고 합니다.
배열 선언
let 변수명;
배열 초기화
변수명 = [요소1, 요소2, 요소3 ...];
let arr;
arr = [100, 200, 300];
배열 생성 함수
let 변수명 = Array(요소1, 요소2, 요소3 ..);
배열의 접근
let arr = [100, 200, 300];
arr[0] // 100
arr[1] // 200
arr[2] // 300 -> 배열의 자료구조는 리스트와 똑같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열1</title>
</head>
<body>
<h2>배열1</h2>
<script>
const user = [1, 'apple', '김사과', 20, '서울 서초구'];
console.log(user);
console.log(user[0]);
console.log(user[1]);
console.log(user[2]);
console.log(user[3]);
console.log(user[4]);
user[4] = '서울 강남구'
console.log(user[4]);
console.log(user.length);
console.log('--------------');
for(let i=0; i<user.length; i++){
console.log(user[i]);
}
</script>
</body>
</html>
3. 자바스크립트 배열의 특징
3-1. 배열 요소의 타입이 고정되어 있지 않습니다.
let arr = [1, 1.5, '김사과', true];
3-2. 배열 요소의 인덱스가 연속적이지 않아도 됩니다.
let arr;
arr[0] = 1;
arr[1] = 100;
arr[4] = 10;
// index 2, 3은 undefined
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열 2</title>
</head>
<body>
<h2>배열 2</h2>
<script>
const user = [1, 'apple', '김사과', 20, '서울 서초구'];
// push(): 배열의 요소를 추가(key값 추가)
user.push('여자');
console.log(user);
// pop(): 배열의 마지막 인덱스 번호에 있는 값을 제거
let temp = user.pop();
console.log(user);
console.log(temp);
console.log('---------');
// shift(): 배열의 첫번째 인덱스 번호에 있는 값을 제거
console.log(user);
temp = user.shift();
console.log(temp);
console.log('---------');
// concat(): 두 배열의 요소를 합칩니다.
const profile = ['여자', 'A형', 'istp'];
result = user.concat(profile);
console.log(result);
console.log('---------');
// join(): 배열 요소 사이에 원하는 문자를 삽입
result = user.join('😒');
console.log(result);
console.log(typeof(user));
console.log(typeof(result));
console.log('---------');
const arr = ['a', 'z', 'c', 'f', 'r'];
// sort(): 배열의 요소를 오름차순
arr.sort();
console.log(arr);
// reverse(): 배열을 역순으로 재배치
arr.reverse(); //역순 -> 내림차순
console.log(arr);
</script>
</body>
</html>
배열을 이용한 반복
| for in 문 변수에 배열의 인덱스 또는 객체의 key가 저장되며 반복 const arr = [10, 20, 30]; const user = {userid:'apple', name:'김사과', age:20}; 예) for(let i in arr){ ... // i: 0, 1, 2(i에는 인덱스 번호가 저장) } for(let i in usr){ ...// i: userid, name, age (i에는 키가 저장) } |
| for of 문 변수에 배열의 value. 또는 객체의 value가 저장되며 반복 예) for(let v of arr){ ... // v: 10, 20, 30 } |
| forEach 문 배열에서만 사용 가능하며,원소에 대해 한 번씩 제공된 함수를 실행합니다. 주로 배열을 순회하며 각 원소에 대해 작업을 수행할 때 유용합니다. 변수명.forEach(function(변수1, 변수2, 변수3){ ... }) 변수1: value가 저장 변수2: index가 저장 변수3: 배열요소가 저장 예) const arr = [10, 20, 30]; arr.forEach(function(v, i, a){ console.let(v) // 10, 20, 30 console.log(i); // 0, 1, 2 console.let(a); // [10, 20, 30], [10, 20, 30], {10,20,30} }); |
// forEach문
array.forEach(function(element, index, array) {
// 실행할 코드
});매개변수
- element: 현재 처리 중인 배열 원소.
- index (선택적): 현재 처리 중인 배열 원소의 인덱스.
- array (선택적): forEach가 호출된 배열 자체
주요 특징
- 반환 값이 없음: forEach는 항상 undefined를 반환합니다. 따라서 체이닝(chaining)을 통해 다른 배열 메서드를 사용할 수 없습니다. chaining불가
- chaining: 객체 지향 프로그래밍, 함수형 프로그래밍 등에서 메소드나 함수를 연속적으로 호출하는 방식, ex) myCar.accelerate(50).brake(20).printSpeed();
- 변경 가능: 배열의 원소를 직접 수정할 수 있습니다. 콜백 함수에서 배열의 요소를 변경하면 그 변경 사항이 원본 배열에 반영됩니다.
- 중단 불가: forEach는 중간에 반복을 멈출 수 없습니다. 모든 요소에 대해 콜백 함수를 실행합니다. 반복을 중간에 멈춰야 하는 경우에는 for, for...of, 또는 some, every 메서드를 사용해야 합니다.
let numbers = [1, 2, 3, 4, 5];
for (let i = 0; i < numbers.length; i++) {
if (numbers[i] > 3) {
break;
}
console.log(numbers[i]);
}
// 결과
1
2
3<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수</title>
</head>
<body>
<h2>함수</h2>
<script>
function func1(){
console.log('func1() 호출!');
}
func1();
console.log('--------------');
function func2(num){
console.log(`전달받은 매개변수의 값: ${num}`)
}
func2(10);
func2('apple');
func2(true);
func2();
console.log('--------------');
function func3(start, end){
let sum = 0;
for(let i=start; i<=end; i++){
sum += i;
}
console.log(`${start}부터 ${end}까지의 총합: ${sum}`)
}
func3(1, 100);
func3(1);
console.log('--------------');
function func4(){
return ':호박등:';
}
func4();
console.log(func4())
const presents = func4();
console.log(presents);
console.log('--------------');
function func5(num1=1, num2=1){
console.log(`num1의 값:${num1}, num2의 값:${num2}`)
console.log(`${num1} * ${num2} = ${num1 * num2}`)
}
func5(10, 3);
func5(10);
console.log('--------------');
// 나머지 매개변수
function func6(...x){
console.log(`x의 값: ${x}`);
console.log(`x의 타입: ${typeof(x)}`);
for (i in x){
console.log(`i의 값: ${i}, x[${i}]: ${x[i]}`);
}
}
func6(30, 50, 80, 100, 40);
func6(50, 80);
console.log('--------------');
// 보너스!!
(function(){
console.log('함수를 만들고 바로 호출하기');
})();
// 함수 표현식
const func7 = function(){
console.log('func7() 호출!');
}
func7();
// 다른 점 : 먼저 메모리에 올라가지가 않음, 위치 바꾸면 에러남
</script>
</body>
</html>
'JavaScript > Vanila JS' 카테고리의 다른 글
| JavaScript 기초(6)-정규 표현식, 이벤트 핸들러 (0) | 2024.04.18 |
|---|---|
| JavaScript 기초(5)- form객체, DOM객체, (0) | 2024.04.17 |
| JavaScript 기초(4)- 함수, 객체, 프로토타입 (0) | 2024.04.16 |
| JavaScript 기초(2)- 제어문 If, Switch (0) | 2024.04.15 |
| JavaScript 기초(1)- 상수, 데이터 타입, 형 변환 (0) | 2024.04.15 |



