
*이 글을 읽기전에 작성자 개인의견이 있으니, 다른 블로그와 교차로 읽는것을 권장합니다.*
1. 비트맵 이미지
- 픽셀이 모여 만들어진 정보의 집합
- 레스터 이미지라고 부릅니다.
- 픽셀 단위로 화면에 렌더링
- 그림판, 포토샵 등 툴로 편집
- bmp, jpg(jpeg), gif, png, wedp...
2. 벡터 이미지
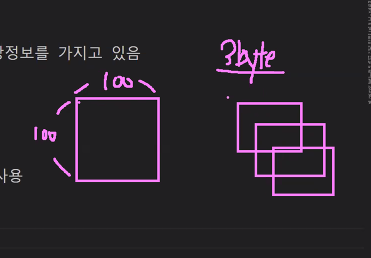
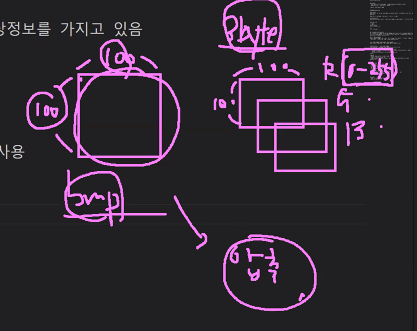
- 수학적 정보의 형태들이 만들어내는 결과물
-이미지가 가지고 있는 점, 선, 면의 위치, 색상정보를 가지고 있습니다.
- 확대, 축소를 해오 이미지가 깨지지 않습니다.
- 일러스트 같은 툴로 편집
2-1. jpg(jpeg)
- 압축률이 훌륭하여 사진이나 예술분야에 많이 사용(설명 필요)
- 가장 널리 쓰이는 이미지 포멧
- 손실 압축 ( 디지털풍화)
- 표현 색상(24비트, 약 1600만 색상)이 뛰어나 고해상도 표시장치에 적합
2-2. gif
- 이미지 파일내에 이미지 및 문자열 같은 정보를 저장할 수 있는 파일
- 여러장의 이미지를 한 개의 파일에 저장할 수 있습니다.
- 8비트(256색상) 컬러만 지원
- 비손실 압축
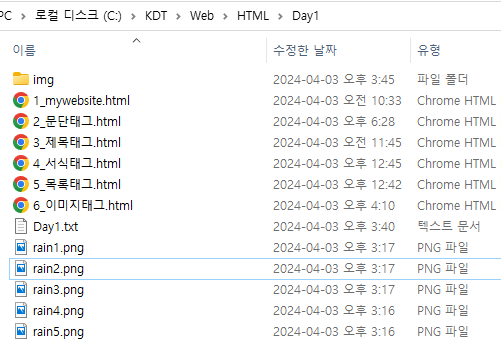
3. html에 이미지파일 넣기
img를 입력하고 src(source)에 파일이미지와 폴더경로를 입력하면 이미지가 삽입됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>이미지 태그</h2>
<img src="https://www.tcpschool.com/img/logo.png" alt="TCP스쿨 로고">
<img src="C:\KDT\Web\HTML\Day1\rain1.png" alt="비 이미지">
<!-- 사용하지 않음-->
<hr>
<!-- 현재경로 위치는 html/Day1임-->
<img src="./rain2.png" alt="비 이미지">
<img src="./img/rain3.png" alt="비 이미지">
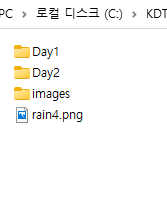
<img src="./../rain4.png" alt="비 이미지">
<img src="./../images/rain5.png" alt="비 이미지">
</body>
</html>






'HTML+CSS > HTML' 카테고리의 다른 글
| 웹개발(5)- HTML의 디스플레이 (0) | 2024.04.05 |
|---|---|
| 웹개발(4)-hyperlink, table, iframe, form tag (0) | 2024.04.04 |
| 웹개발(3)-서버 호스팅, filezila (0) | 2024.04.04 |
| 웹개발(1)-html Extensions, 문서 구조 (0) | 2024.04.03 |
| 웹개발-IP, 서버, HTML (0) | 2024.04.03 |



