
*이 글을 읽기전에 작성자 개인의견이 있으니, 다른 블로그와 교차로 읽는것을 권장합니다.*
1. 인라인
- content의 크기 만큼만 자리를 차지하는 요소
- 텍스트, img, span 등
- 텍스트의 특징을 가지고 있음
2. 블록
- 라인을 모두 차지하는 요소
- p, h, ul, li, div 등
- 면의 특징을 가지고 있음
span 태그
- 인라인 특징을 가지고 있음
- 글자 단위로 영역을 설정
div 태그
- 블록 특징을 가지고 있음
- 면 단위로 영역을 설정
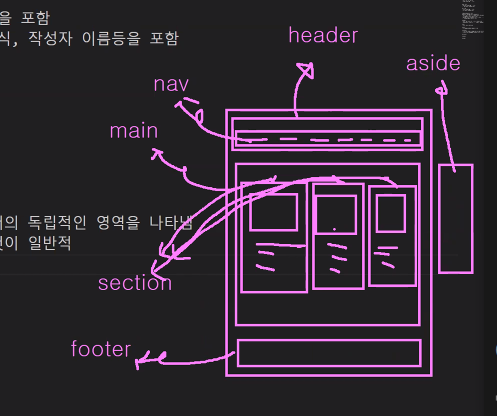
시멘틱(Semantic) 태그
- Semantic: 의미가 있는, 의미론적인
- div > div > div > .. 끝없는 div를 탐색하는 것보다 효율적
- 개발자에게 명확한 의미를 전달
- 스크린 리더를 사용하여 페이지를 탐색할 때 도움
- 검색엔진 봇에게 정보를 제공
<header>
- 페이지의 제목과 같은 소개, 내용을 포함
- heading<h> 태그나 로고, 검색양식, 작성자 이름등을 포함
<nav>
- 메뉴, 목차 등에 사용
<main>
- 주 컨텐츠 영역을 나타내는 태그
<section>
- 구체적인 시멘틱 태그가 없는 문서의 독립적인 영역을 나타냄
- 제목이 있는 컨텐츠에 사용하는 것이 일반적
<article>
- 자체로 의미가 있는 웹페이지의 부분
- 독립적으로 배포 또는 재사용되도록 의도된 문서
- 블로그, 게시물, 신문기사
<footer>
- 작성자에 대한 정보, 저작권 데이터 또는 관련 문서에 대한 링크, 카피라이트 등을 포함
<aside>
- 간접적으로 문서와 관련된 내용 또는 관련 없는 사이드바

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>디스플레이</title>
</head>
<body>
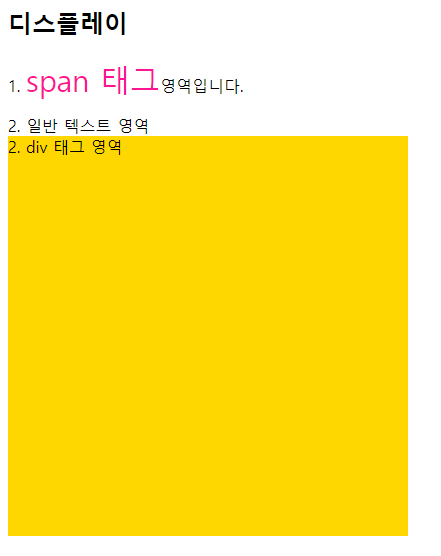
<h2>디스플레이</h2>
<!--글자단위로 차이를 주는 용도-->
<p>1. <span style="font-size: 30px; color: deeppink;">span 태그</span>영역입니다.</p>
2. 일반 텍스트 영역
<div style="width: 400px; height: 400px; background-color: gold;">2. div 태그 영역</div>
</body>
</html>
'HTML+CSS > HTML' 카테고리의 다른 글
| 웹개발(4)-hyperlink, table, iframe, form tag (0) | 2024.04.04 |
|---|---|
| 웹개발(3)-서버 호스팅, filezila (0) | 2024.04.04 |
| 웹개발(2)-html 이미지 태그 (0) | 2024.04.03 |
| 웹개발(1)-html Extensions, 문서 구조 (0) | 2024.04.03 |
| 웹개발-IP, 서버, HTML (0) | 2024.04.03 |



